Definição de elementos da Capa
|
|
|
- Marcelo Quintanilha Araújo
- 7 Há anos
- Visualizações:
Transcrição
1
2 Capa do Portal: A capa do portal IAMT foi definida pela empresa Grupos Internet baseada em informações fornecidas pela IAMT. O elemento gráfico ativo referente ao logo da IAMT no portal foi previamente criado pelos responsáveis da instituição.
3 Definição de elementos da Capa
4 1 HEADER (CABEÇALHO) O elemento de header consiste em uma imagem que identifique a qual instituição pertence o portal. Todo o estilo do elemento é ajustado através de CSS. Height (altura): 127px; Width (largura): 768px; 2 MAIN MENU (MENU PRINCIPAL) O menu principal é atualizado e editado através do CMS (Content Manager System Sistema de Gerenciador de Conteúdo). Todo o estilo do elemento é ajustado através de CSS. 3 SEARCH (BUSCA) O elemento de search consiste em uma caixa para entrada de dados para serem localizados no portal. Todo o estilo do elemento é ajustado através de CSS. 4 ACCESS LOGIN (LOGIN DE ACESSO) A caixa de login da acesso ao ambiente Enturma. Todo o estilo do elemento é ajustado através de CSS. 5 CONTEXT MENU (MENU DE CONTEXTO) O menu de contexto acompanha o conteúdo da página e auxilia na navegação. O menu de contexto é atualizado e editado através do CMS (Content Manager System Sistema de Gerenciador de Conteúdo). Todo o estilo do elemento é ajustado através de CSS. 6 MAIN IMAGE (IMAGEM PRINCIPAL) A imagem principal é um elemento que caracteriza a página principal. Height (altura) da imagem sugerida: 267px; * Width (largura) da imagem: 543px; *variável Obs.: Quanto menor o tamanho (KB) da imagem, mais rápido será seu carregamento. 7 HIGHLIGHTS (DESTAQUES) Os destaques no portal institucional são formados por: Título; Imagem do destaque; O conteúdo do elemento pode ser alterado através do CMS. Height (altura) da imagem: 106px; Width (largura) da imagem: 157px; Obs.: Quanto menor o tamanho (KB) da imagem, mais rápido será seu carregamento.
5 8 CONTENT (CONTEÚDO) O conteúdo do portal é onde se adiciona todo o texto que a capa possui. Esse elemento pode ser alterado através do CMS, além do texto, o elemento pode conter imagens que serão adicionadas no próprio CMS. Height (altura) : Variável; Width (largura) da imagem e tabela: 543px; Color (cor da fonte): # RGB (0, 0, 0); Font (estilo da fonte): Verdana,Tahoma,Arial,Helvetica,sans-serif; Font-size (tamanho de fonte): 12px; Obs.: Quanto menor o tamanho (KB) da imagem, mais rápido será seu carregamento. 9 NEWS (NOTÍCIAS) A seção notícias traz informações de acontecimentos registrados e consideradas importantes pela instituição. Toda notícia traz consigo informações de data e hora de sua publicação. A publicação da mesma é realizada no CMS, em uma página de notícias. 10 BANNER O banner é um elemento que consiste em uma imagem ou texto que possibilita a divulgação de algo no portal da instituição. Esse elemento pode ser alterado através do CMS, sendo possível adicionar banners na tela. Banner 1: Height (altura) : Variável; Width (largura): 205px; 11 BANNER O banner é um elemento que consiste em uma imagem ou texto que possibilita a divulgação de algo no portal da instituição. Esse elemento pode ser alterado através do CMS, sendo possível adicionar banners na tela. Banner 2: Height (altura) : Variável; Width (largura): 543px; 12 FOOTER (RODAPÉ) É onde fica localizado informações relevantes sobre a instituição, o logo da empresa Grupos Internet, que desenvolveu o portal. Todo o estilo do elemento é ajustado através de CSS.
6 Conteúdo interno do portal
7 Definição de elementos do conteúdo interno
8 1 MAIN IMAGE (IMAGEM PRINCIPAL) A imagem principal é um elemento que caracteriza cada página interna. Height (altura) da imagem sugerida: 267px; * Width (largura) da imagem: 543px; *variável Obs.: Quanto menor o tamanho (KB) da imagem, mais rápido será seu carregamento. 2 TITLE (TÍTULO) Este elemento revela o título do conteúdo apresentado. Color (cor da fonte): # RGB (136, 136, 136); Font (estilo da fonte): Verdana,Tahoma,Arial,Helvetica,sans-serif; Font-size (tamanho de fonte): 16px; Font-weight (peso da fonte): bold (negrito); 3 BREADCRUMBS (MARCADOR DE ACESSO) Esta seção traz ao usuário a informação referente ao caminho feito por ele dentro do portal da instituição. Todo o estilo do elemento é ajustado através de CSS. 4 CONTENT (CONTEÚDO) O conteúdo do portal é onde se adiciona todo o texto. Esse elemento pode ser alterado através do CMS, além do texto, o elemento pode conter imagens que serão adicionadas no próprio CMS. Height (altura) : Variável; Width (largura) da imagem e tabela: 543px; Color (cor da fonte): # RGB (0, 0, 0); Font (estilo da fonte): Verdana,Tahoma,Arial,Helvetica,sans-serif; Font-size (tamanho de fonte): 12px; Obs.: Quanto menor o tamanho da imagem, mais rápido será seu carregamento. 5 PAGE OPTIONS (OPÇÕES DA PÁGINA) Traz elementos que permitem que o usuário efetue ações com o conteúdo do portal visualizado. Todo o estilo do elemento é ajustado através de CSS. 6 CONTEXT MENU (MENU DE CONTEXTO) O menu de contexto acompanha o conteúdo da página e auxilia na navegação. O menu de contexto é atualizado e editado através do CMS (Content Manager System Sistema de Gerenciador de Conteúdo). Todo o estilo do elemento é ajustado através de CSS.
MANUAL DO ADMINISTRATOR
 MANUAL DO ADMINISTRATOR Sumário Introdução... 3 Estrutura e sua função... 3 Conceituação de itens do cabeçalho... 3 Acessibilidade... 4 Menu de Administração... 4 Criação de artigos... 6 Criação de Menu...
MANUAL DO ADMINISTRATOR Sumário Introdução... 3 Estrutura e sua função... 3 Conceituação de itens do cabeçalho... 3 Acessibilidade... 4 Menu de Administração... 4 Criação de artigos... 6 Criação de Menu...
HTML BÁSICO E TEMPLATE VIEW. Gabrielle Amorim Porto
 HTML BÁSICO E TEMPLATE VIEW Gabrielle Amorim Porto HTML BÁSICO E TEMPLATE VIEW Hypertext Markup Language Linguagem de marcação de hipertexto; Descreve a estrutura das páginas Web utilizando tags. HTML
HTML BÁSICO E TEMPLATE VIEW Gabrielle Amorim Porto HTML BÁSICO E TEMPLATE VIEW Hypertext Markup Language Linguagem de marcação de hipertexto; Descreve a estrutura das páginas Web utilizando tags. HTML
Biblioteca Virtual em Saúde Manual de Identidade Visual
 Manual de Identidade Visual Julho 2014 BIREME OPAS OMS Centro Latino-Americano e do Caribe de Informação em Ciências da Saúde Departamento de Gestão do Conhecimento, Bioetica e Pesquisa (KBR) Logo - BVS
Manual de Identidade Visual Julho 2014 BIREME OPAS OMS Centro Latino-Americano e do Caribe de Informação em Ciências da Saúde Departamento de Gestão do Conhecimento, Bioetica e Pesquisa (KBR) Logo - BVS
Seu melhor parceiro em Tecnologia
 Seu melhor parceiro em Tecnologia O que fazemos: Geramos resultados aos nossos clientes na internet. Através da necessidade identificada, planejamos e produzimos soluções para uma comunicação integrada
Seu melhor parceiro em Tecnologia O que fazemos: Geramos resultados aos nossos clientes na internet. Através da necessidade identificada, planejamos e produzimos soluções para uma comunicação integrada
Desenvolvimento Web. HTML 5 Parte I. Prof. Vicente Paulo de Camargo
 Parte I Prof. Vicente Paulo de Camargo Páginas com podem ser desenvolvidas com editor de texto simples Existem, no entanto, alguns editores interessantes, que facilitam a edição de páginas É o caso de
Parte I Prof. Vicente Paulo de Camargo Páginas com podem ser desenvolvidas com editor de texto simples Existem, no entanto, alguns editores interessantes, que facilitam a edição de páginas É o caso de
Manual para Gerenciamento do Portal Eletrônico
 Manual para Gerenciamento do Portal Eletrônico Este documento tem como finalidade orientar os usuários que ficarão frente à administração do portal eletrônico, seja da Reitoria, de um Campus ou de um Departamento.
Manual para Gerenciamento do Portal Eletrônico Este documento tem como finalidade orientar os usuários que ficarão frente à administração do portal eletrônico, seja da Reitoria, de um Campus ou de um Departamento.
Tutorial para atualização de notícias/blog
 Tutorial para atualização de notícias/blog Adicionando um novo artigo Após fazer login como administrador, vá até a página do blog. Na página principal do seu blog, você pode clicar nas seguintes opções:
Tutorial para atualização de notícias/blog Adicionando um novo artigo Após fazer login como administrador, vá até a página do blog. Na página principal do seu blog, você pode clicar nas seguintes opções:
MANUAL DE GESTÃO DO CONTEÚDO DO PORTAL DA UTFPR COORDENAÇÕES DAS GRADUAÇÕES
 MANUAL DE GESTÃO DO CONTEÚDO DO PORTAL DA UTFPR COORDENAÇÕES DAS GRADUAÇÕES 1 LOGIN Entrar em modo edição no Portal Acesse o endereço que será disponibilizado pela DIRCOM; Digite seu login e senha o mesmo
MANUAL DE GESTÃO DO CONTEÚDO DO PORTAL DA UTFPR COORDENAÇÕES DAS GRADUAÇÕES 1 LOGIN Entrar em modo edição no Portal Acesse o endereço que será disponibilizado pela DIRCOM; Digite seu login e senha o mesmo
Jornal TAP. Manual de Utilização
 Manual de Utilização 14-10-2015 Login 1- Login O utilizador, credenciado para edição de conteúdos, pode fazer login ao servidor através do endereço: http://jornal.tap.pt/pages/boffice.aspx 2- Após introduzir
Manual de Utilização 14-10-2015 Login 1- Login O utilizador, credenciado para edição de conteúdos, pode fazer login ao servidor através do endereço: http://jornal.tap.pt/pages/boffice.aspx 2- Após introduzir
Sintaxe Básica da Linguagem CSS
 Sintaxe Básica da Linguagem CSS Regras - Regra CSS é uma declaração com sintaxe própria, que indica como será aplicado um estilo a um ou mais elementos HTML. Ela é composta por três partes: um seletor,
Sintaxe Básica da Linguagem CSS Regras - Regra CSS é uma declaração com sintaxe própria, que indica como será aplicado um estilo a um ou mais elementos HTML. Ela é composta por três partes: um seletor,
IFSC/Florianópolis - Prof. Herval Daminelli. De fontes De textos De margens De bordas De preenchimentos (padding) De fundos (background) De links
 De fontes De textos De margens De bordas De preenchimentos (padding) De fundos (background) De links Propriedades básicas para fontes: color: cor da fonte font-family: tipo de fonte font-size: tamanho
De fontes De textos De margens De bordas De preenchimentos (padding) De fundos (background) De links Propriedades básicas para fontes: color: cor da fonte font-family: tipo de fonte font-size: tamanho
Módulo 17E. Revisões de HTML. A) Noções básicas de HTML
 Módulo 17E Revisões de HTML A) Noções básicas de HTML Estrutura básica de um documento Um documento HTML começa com a tag de abertura e termina com a tag de fecho . De seguida, temos a considerar
Módulo 17E Revisões de HTML A) Noções básicas de HTML Estrutura básica de um documento Um documento HTML começa com a tag de abertura e termina com a tag de fecho . De seguida, temos a considerar
Tutorial para Desenvolvimento de Sites Básicos. Plone 4
 Tutorial para Desenvolvimento de Sites Básicos Plone 4 Universidade Federal de São Carlos Secretaria Geral de Informática Todos os direitos reservados Sumário Introdução 1 Como fazer a autenticação do
Tutorial para Desenvolvimento de Sites Básicos Plone 4 Universidade Federal de São Carlos Secretaria Geral de Informática Todos os direitos reservados Sumário Introdução 1 Como fazer a autenticação do
MANUAL DE PUBLICAÇÃO NO PORTAL CAMPUS MATÃO
 INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DE SÃO PAULO CAMPUS MATÃO MANUAL DE PUBLICAÇÃO NO PORTAL CAMPUS MATÃO AUTOR: COORDENADORIA DE TECNOLOGIA DA INFORMAÇÃO CAMPUS MATÃO MATÃO 2016 SUMÁRIO
INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DE SÃO PAULO CAMPUS MATÃO MANUAL DE PUBLICAÇÃO NO PORTAL CAMPUS MATÃO AUTOR: COORDENADORIA DE TECNOLOGIA DA INFORMAÇÃO CAMPUS MATÃO MATÃO 2016 SUMÁRIO
 Topo - Portal do Governo 5 1 5 2 3 4 1. Barra Superior 3. Menu de Categorias 4. Atalhos Esta barra é composta pelos seguintes elementos, onde todos são obrigatórios: A partir deste menu podemos mudar a
Topo - Portal do Governo 5 1 5 2 3 4 1. Barra Superior 3. Menu de Categorias 4. Atalhos Esta barra é composta pelos seguintes elementos, onde todos são obrigatórios: A partir deste menu podemos mudar a
HTML, CSS e JavaScript
 HTML, CSS e JavaScript Contato: Site: http://professores.chapeco.ifsc.edu.br/lara/ 1 Arquivo externo Dentro da tag head: 2 Qual a dirença
HTML, CSS e JavaScript Contato: Site: http://professores.chapeco.ifsc.edu.br/lara/ 1 Arquivo externo Dentro da tag head: 2 Qual a dirença
CSS Cascading Style Sheets
 CSS Cascading Style Sheets Linguagem de Folhas de Estilo Introdução Faz parte da versão 4 do html Utilizado para padronizar os componentes html Pode ser utilizado de três formas: Inline quando é utilizada
CSS Cascading Style Sheets Linguagem de Folhas de Estilo Introdução Faz parte da versão 4 do html Utilizado para padronizar os componentes html Pode ser utilizado de três formas: Inline quando é utilizada
Exercícios Práticos HTML5 + CSS3. Profa. Flávia Pereira de Carvalho
 Exercícios Práticos HTML5 + CSS3 Profa. Flávia Pereira de Carvalho Maio de 2018 1 Exemplos e Exercícios Práticos HTML5 e CSS3 1) Primeiro exemplo: 2) Seletor ID: 3) Seletor de Classe: 2 4) Também é possível
Exercícios Práticos HTML5 + CSS3 Profa. Flávia Pereira de Carvalho Maio de 2018 1 Exemplos e Exercícios Práticos HTML5 e CSS3 1) Primeiro exemplo: 2) Seletor ID: 3) Seletor de Classe: 2 4) Também é possível
Desenvolvimento WEB1 Aula 03 Profa Wanessa Machado do Amaral
 Desenvolvimento WEB1 Aula 03 Profa Wanessa Machado do Amaral Surgimento do CSS Na aula passada tivemos uma breve introdução ao CSS Os documentos web, cada vez mais sofisticados e extensos, estavam fugindo
Desenvolvimento WEB1 Aula 03 Profa Wanessa Machado do Amaral Surgimento do CSS Na aula passada tivemos uma breve introdução ao CSS Os documentos web, cada vez mais sofisticados e extensos, estavam fugindo
WordPress Institucional UFPel Manual do tema UFPel 2.0
 PRÓ-REITORIA DE GESTÃO DA INFORMAÇÃO E COMUNICAÇÃO COORDENAÇÃO DE SISTEMAS DE INFORMAÇÃO SEÇÃO DE PROJETOS DE WEBSITES WordPress Institucional UFPel Manual do tema UFPel 2.0 Versão 2.8.5 Julho de 2017
PRÓ-REITORIA DE GESTÃO DA INFORMAÇÃO E COMUNICAÇÃO COORDENAÇÃO DE SISTEMAS DE INFORMAÇÃO SEÇÃO DE PROJETOS DE WEBSITES WordPress Institucional UFPel Manual do tema UFPel 2.0 Versão 2.8.5 Julho de 2017
Unidade 4: Introdução à Tecnologia CSS Prof. Daniel Caetano
 Programação para Internet Rica 1 Unidade 4: Introdução à Tecnologia CSS Prof. Daniel Caetano Objetivo: Apresentar conceitos de introduzir o uso de Folhas de Estilo em Cascata. Bibliografia: W3, 2009; CASCADE,
Programação para Internet Rica 1 Unidade 4: Introdução à Tecnologia CSS Prof. Daniel Caetano Objetivo: Apresentar conceitos de introduzir o uso de Folhas de Estilo em Cascata. Bibliografia: W3, 2009; CASCADE,
Exemplos Práticos HTML5 + CSS3. Profa. Flávia Pereira de Carvalho
 Exemplos Práticos HTML5 + CSS3 Profa. Flávia Pereira de Carvalho Agosto de 2018 2 1 Exemplos Práticos HTML5 e CSS3 1) Primeiro exemplo: 2) Seletor ID: 3) Seletor de Classe: Profa. Flávia Pereira de Carvalho
Exemplos Práticos HTML5 + CSS3 Profa. Flávia Pereira de Carvalho Agosto de 2018 2 1 Exemplos Práticos HTML5 e CSS3 1) Primeiro exemplo: 2) Seletor ID: 3) Seletor de Classe: Profa. Flávia Pereira de Carvalho
Tutorial para orientar novos usuários do site unifei.edu.br a encontrar e editar conteúdos no site
 Tutorial para orientar novos usuários do site unifei.edu.br a encontrar e editar conteúdos no site Login Para se autenticar no site acesse unifei.edu.br/user e entre com seu nome de usuário (seu CPF) e
Tutorial para orientar novos usuários do site unifei.edu.br a encontrar e editar conteúdos no site Login Para se autenticar no site acesse unifei.edu.br/user e entre com seu nome de usuário (seu CPF) e
HTML: Recursos Básicos e Especiais
 Linguagem de Programação para Web HTML: Recursos Básicos e Especiais Prof. Mauro Lopes 1-31 34 Objetivo Iremos aqui apresentar os recursos básicos e especiais do HTML. Serão apresentados, o uso de fontes,
Linguagem de Programação para Web HTML: Recursos Básicos e Especiais Prof. Mauro Lopes 1-31 34 Objetivo Iremos aqui apresentar os recursos básicos e especiais do HTML. Serão apresentados, o uso de fontes,
TECNOLOGIAS WEB. Unidade 3 Linguagem de Marcação e Estilo. Luiz Leão
 Luiz Leão luizleao@gmail.com http://luizleao.com Conteúdo da Unidade Cascading Style Sheet (CSS) Linguagem CSS Introdução É uma linguagem de folhas de estilo utilizada para definir a apresentação de documentos
Luiz Leão luizleao@gmail.com http://luizleao.com Conteúdo da Unidade Cascading Style Sheet (CSS) Linguagem CSS Introdução É uma linguagem de folhas de estilo utilizada para definir a apresentação de documentos
#Trabalhando com Texto
 INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DO RIO GRANDE DO NORTE CAMPUS SÃO GONÇALO DO AMARANTE PROGRAMAÇÃO WEB #Trabalhando com Texto Eliezio Soares elieziosoares@gmail.com Aula de Hoje Web
INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DO RIO GRANDE DO NORTE CAMPUS SÃO GONÇALO DO AMARANTE PROGRAMAÇÃO WEB #Trabalhando com Texto Eliezio Soares elieziosoares@gmail.com Aula de Hoje Web
Este exercício será parecido com a montagem de um projeto real, onde trabalhamos com vários arquivos XHTML e um único arquivo CSS.
 Este exercício será parecido com a montagem de um projeto real, onde trabalhamos com vários arquivos XHTML e um único arquivo CSS. 1) Crie uma pasta chamada com_estilo e salve dentro dela os arquivos obrigado.html
Este exercício será parecido com a montagem de um projeto real, onde trabalhamos com vários arquivos XHTML e um único arquivo CSS. 1) Crie uma pasta chamada com_estilo e salve dentro dela os arquivos obrigado.html
Voltado para novos usuários, este capítulo fornece uma instrução para edição de Leiaute do SILAS e suas funções.
 13. Editor de leiautes Voltado para novos usuários, este capítulo fornece uma instrução para edição de Leiaute do SILAS e suas funções. Neste capítulo uma breve explicação será apresentada sobre a organização
13. Editor de leiautes Voltado para novos usuários, este capítulo fornece uma instrução para edição de Leiaute do SILAS e suas funções. Neste capítulo uma breve explicação será apresentada sobre a organização
CSS - Background, Color e Fontes. Prof. Bruno Medeiros bruno.medeiros@sc.senai.br http://www.bruno.dump.com.br
 Web Introdução Design CSS - Background, Color e Fontes Prof. Bruno Medeiros bruno.medeiros@sc.senai.br http://www.bruno.dump.com.br O que veremos... CSS Cores e fundos Fontes Cores e fundos Algumas propriedades
Web Introdução Design CSS - Background, Color e Fontes Prof. Bruno Medeiros bruno.medeiros@sc.senai.br http://www.bruno.dump.com.br O que veremos... CSS Cores e fundos Fontes Cores e fundos Algumas propriedades
INTRODUCAO DESENVOLVIMENTO E DESIGN DE WEBSITES CSS INTRODUÇÃO E MANIPULANDO FONTES
 INTRODUCAO DESENVOLVIMENTO E DESIGN DE CSS INTRODUÇÃO E MANIPULANDO FONTES Introdução CSS significa Cascading Style Sheetes (Folhas de Estilo em Cascata). Não seria ótimo fazer layouts na sua página sem
INTRODUCAO DESENVOLVIMENTO E DESIGN DE CSS INTRODUÇÃO E MANIPULANDO FONTES Introdução CSS significa Cascading Style Sheetes (Folhas de Estilo em Cascata). Não seria ótimo fazer layouts na sua página sem
MANUAL DOMÍNIO WEBSITES
 MANUAL DOMÍNIO WEBSITES Versão 1.0.3.01 Dezembro de 2016 Saiba que este documento não poderá ser reproduzido, seja por meio eletrônico ou mecânico, sem a permissão expressa por escrito da Domínio Sistemas
MANUAL DOMÍNIO WEBSITES Versão 1.0.3.01 Dezembro de 2016 Saiba que este documento não poderá ser reproduzido, seja por meio eletrônico ou mecânico, sem a permissão expressa por escrito da Domínio Sistemas
HTML 5 LINGUAGEM DE MARCAÇÃO E ESTILO - CSS - Prof. Rosemary Melo
 HTML 5 LINGUAGEM DE MARCAÇÃO E ESTILO - CSS - Prof. Rosemary Melo RESUMO Linguagem de Marcação e Estilo - CSS DESCRIÇÃO Regra CSS Vinculação Inline Vinculação Incorporada Vinculação Externa TAGS seletor
HTML 5 LINGUAGEM DE MARCAÇÃO E ESTILO - CSS - Prof. Rosemary Melo RESUMO Linguagem de Marcação e Estilo - CSS DESCRIÇÃO Regra CSS Vinculação Inline Vinculação Incorporada Vinculação Externa TAGS seletor
Comandos Extras Formatações no CSS
 Comandos Extras Formatações no CSS Propriedade 'background-color': A propriedade background-color define a cor do fundo de um elemento. Propriedade 'color': A propriedade color define a cor do primeiro
Comandos Extras Formatações no CSS Propriedade 'background-color': A propriedade background-color define a cor do fundo de um elemento. Propriedade 'color': A propriedade color define a cor do primeiro
IMPORTAÇÃO DE TIPOGRAFIA DO GOOGLE FONTS E CSS
 IMPORTAÇÃO DE TIPOGRAFIA DO GOOGLE FONTS E CSS https://fonts.google.com/ https://fonts.google.com/ Escolher a(as) font a utilizar https://fonts.google.com/ Escolher a(as) font a utilizar https://fonts.google.com/
IMPORTAÇÃO DE TIPOGRAFIA DO GOOGLE FONTS E CSS https://fonts.google.com/ https://fonts.google.com/ Escolher a(as) font a utilizar https://fonts.google.com/ Escolher a(as) font a utilizar https://fonts.google.com/
ÍNDICE INTRODUÇÃO... 3 CAPÍTULO 1 CAPÍTULO 2 CAPÍTULO 3 CAPÍTULO 4. Adobe InDesign CC 5
 ÍNDICE INTRODUÇÃO... 3 CAPÍTULO 1 Novidades na Versão... 8 Novo documento... 9 Visão geral da janela documentos... 11 Criação de tamanhos personalizados de página... 14 Grades... 14 Configurar uma grade
ÍNDICE INTRODUÇÃO... 3 CAPÍTULO 1 Novidades na Versão... 8 Novo documento... 9 Visão geral da janela documentos... 11 Criação de tamanhos personalizados de página... 14 Grades... 14 Configurar uma grade
Recurso Didáctico. Dossier Técnico Pedagógico Projecto: 5742/2008/22 Acção: 5742/2008/ Formador[a]
![Recurso Didáctico. Dossier Técnico Pedagógico Projecto: 5742/2008/22 Acção: 5742/2008/ Formador[a] Recurso Didáctico. Dossier Técnico Pedagógico Projecto: 5742/2008/22 Acção: 5742/2008/ Formador[a]](/thumbs/75/71501484.jpg) Recurso Didáctico Formador[a] Sónia Rodrigues UFCD / UC 0793 Scripts CGI e Folhas de Estilo Data 05/05/2009 Contextualização / Objectivos Documentação de apoio Orientação Pedagógica Apontamentos de Folhas
Recurso Didáctico Formador[a] Sónia Rodrigues UFCD / UC 0793 Scripts CGI e Folhas de Estilo Data 05/05/2009 Contextualização / Objectivos Documentação de apoio Orientação Pedagógica Apontamentos de Folhas
Aula 3. Imagens. <img src="foto.jpg" />
 Aula 3 Imagens Para inserir uma imagem na página utilizamos a tag
Aula 3 Imagens Para inserir uma imagem na página utilizamos a tag
PROPOSTA COMERCIAL. Banners Capa Região Sul. Banners Capa Brasil e Mundo. Banners Página Interna. Contato. Banners Newsletter. Logomarcas nas Páginas
 O Que Fazemos? Clique sobre o menu acima para acessar a página que desejar Bem-vindo ao Vale do Esporte Com um layout responsivo, adaptado aos diversos tipos de tela, é possível acessar o Vale do Esporte
O Que Fazemos? Clique sobre o menu acima para acessar a página que desejar Bem-vindo ao Vale do Esporte Com um layout responsivo, adaptado aos diversos tipos de tela, é possível acessar o Vale do Esporte
Desenvolvimento de Aplicações para Internet
 Desenvolvimento de Aplicações para Internet CSS Celso Olivete Júnior olivete@fct.unesp.br HTML Formatando o documento... Formulário Responsável por fazer a interação entre os dados fornecidos pelo usuário
Desenvolvimento de Aplicações para Internet CSS Celso Olivete Júnior olivete@fct.unesp.br HTML Formatando o documento... Formulário Responsável por fazer a interação entre os dados fornecidos pelo usuário
PROGRAMAÇÃO PARA INTERNET RICA FUNDAMENTOS DO CSS PARTE I
 PROGRAMAÇÃO PARA INTERNET RICA FUNDAMENTOS DO CSS PARTE I Prof. Dr. Daniel Caetano 2012-2 Objetivos Apresentar o CSS como substituto dos parâmetros visuais do HTML Apresentar a tag DIV Capacitar para a
PROGRAMAÇÃO PARA INTERNET RICA FUNDAMENTOS DO CSS PARTE I Prof. Dr. Daniel Caetano 2012-2 Objetivos Apresentar o CSS como substituto dos parâmetros visuais do HTML Apresentar a tag DIV Capacitar para a
CSS Exercício JCC. Comunicações Digitais e Internet, 2006/07 Jornalismo e Ciências da Comunicação, U.Porto. Sumário
 CSS Exercício JCC Comunicações Digitais e Internet, 2006/07 Jornalismo e Ciências da Comunicação, U.Porto Sumário Com este exercício pretende-se apresentar e experimentar o processo de implementação de
CSS Exercício JCC Comunicações Digitais e Internet, 2006/07 Jornalismo e Ciências da Comunicação, U.Porto Sumário Com este exercício pretende-se apresentar e experimentar o processo de implementação de
Produção de sites com Joomla! 2.5
 Produção de sites com Joomla! 2.5 Trabalhando com templates Paulo César Castro Escola de Comunicação - UFRJ Sumário Mudando o template Instalando outros templates 6 Visualizar posições nos templates 8
Produção de sites com Joomla! 2.5 Trabalhando com templates Paulo César Castro Escola de Comunicação - UFRJ Sumário Mudando o template Instalando outros templates 6 Visualizar posições nos templates 8
CSS [10] Desenvolvimento e Design de. Websites. Prof.: Ari Oliveira
![CSS [10] Desenvolvimento e Design de. Websites. Prof.: Ari Oliveira CSS [10] Desenvolvimento e Design de. Websites. Prof.: Ari Oliveira](/thumbs/68/59560005.jpg) Desenvolvimento e Design de Websites Prof.: Ari Oliveira Folhas de Estilo em Cascata CSS Localização dos estilos Seletores 2 Faça uma página de trabalhe conosco. Esta página deverá conter um formulário
Desenvolvimento e Design de Websites Prof.: Ari Oliveira Folhas de Estilo em Cascata CSS Localização dos estilos Seletores 2 Faça uma página de trabalhe conosco. Esta página deverá conter um formulário
Qual a razão do termo cascata na terminologia CSS? A forma como as regras de estilo são aplicadas obedece a 3 princípios básicos: herança,
 Qual a razão do termo cascata na terminologia CSS? A forma como as regras de estilo são aplicadas obedece a 3 princípios básicos: herança, especificidade do seletor e proximidade do elemento estilizado.
Qual a razão do termo cascata na terminologia CSS? A forma como as regras de estilo são aplicadas obedece a 3 princípios básicos: herança, especificidade do seletor e proximidade do elemento estilizado.
Roteiro 01. Professor: Prof. M.Sc. Odilon Corrêa da Silva. Curso: Engenharia de Computação. Disciplina: Programação para WEB
 Roteiro 01 Professor: Prof. M.Sc. Odilon Corrêa da Silva Curso: Engenharia de Computação Disciplina: Programação para WEB Roteiro 01 Objetivos Apresentar os conceitos básicos do HTML Criar listas em páginas
Roteiro 01 Professor: Prof. M.Sc. Odilon Corrêa da Silva Curso: Engenharia de Computação Disciplina: Programação para WEB Roteiro 01 Objetivos Apresentar os conceitos básicos do HTML Criar listas em páginas
HTML 5 TAGS BÁSICAS E ESTRUTURAIS. Prof. Rosemary Melo
 HTML 5 TAGS BÁSICAS E ESTRUTURAIS Prof. Rosemary Melo TAGS BÁSICAS DA LINGUAGEM TAG Indica que está criando uma página html TAG Área contém informação sobre a página TAG especifica
HTML 5 TAGS BÁSICAS E ESTRUTURAIS Prof. Rosemary Melo TAGS BÁSICAS DA LINGUAGEM TAG Indica que está criando uma página html TAG Área contém informação sobre a página TAG especifica
CSS: Cascading Style Sheets (folhas de estilo) Pimentel, Morganna BSI - UNIRIO DPW
 CSS: Cascading Style Sheets (folhas de estilo) Pimentel, Morganna BSI - UNIRIO DPW 2017.2 1 CSS: ementa Texto Fontes Links Ícones Listas Tabelas DPW 2017.2 2 / 18 CSS: text Definição Formatar o texto quanto
CSS: Cascading Style Sheets (folhas de estilo) Pimentel, Morganna BSI - UNIRIO DPW 2017.2 1 CSS: ementa Texto Fontes Links Ícones Listas Tabelas DPW 2017.2 2 / 18 CSS: text Definição Formatar o texto quanto
Critérios para a avaliação dos portais da BVS
 Critérios para a avaliação dos portais da BVS Versão 1.1 Novembro 2008 Página 1 12/1/2009 1. Introdução Este documento tem por objetivo descrever os critérios principais de avaliação dos portais e sites
Critérios para a avaliação dos portais da BVS Versão 1.1 Novembro 2008 Página 1 12/1/2009 1. Introdução Este documento tem por objetivo descrever os critérios principais de avaliação dos portais e sites
Introdução ao Sistema Gestor de Conteúdo
 Introdução ao Sistema Gestor de Conteúdo Modulo B Instrutores Carlos Alberto Alves Meira Erick Gallani Conteúdo Parte V - Compartilhamento Parte VI - Entendendo o Workflow Parte VII - Portlets Parte VIII
Introdução ao Sistema Gestor de Conteúdo Modulo B Instrutores Carlos Alberto Alves Meira Erick Gallani Conteúdo Parte V - Compartilhamento Parte VI - Entendendo o Workflow Parte VII - Portlets Parte VIII
O jornal na sala de aula
 1 Tutorial: Ferramentas do Clickideia Editor de Jornal - Avançado O jornal na sala de aula 1. Objetivo: - Objetivo geral: - A ferramenta Editor de Jornal Avançado tem o objetivo de estimular e proporcionar
1 Tutorial: Ferramentas do Clickideia Editor de Jornal - Avançado O jornal na sala de aula 1. Objetivo: - Objetivo geral: - A ferramenta Editor de Jornal Avançado tem o objetivo de estimular e proporcionar
Fluxo de trabalho do usuário - situação 1: ainda não é usuário do produto
 67 APÊNDICE C SIMULAÇÃO DOS FLUXOS DE TRABALHO Fluxo de trabalho do usuário - situação 1: ainda não é usuário do produto - Acessa o portal do produto Linux Educacional (figura C.1) Figura C.1: Portal do
67 APÊNDICE C SIMULAÇÃO DOS FLUXOS DE TRABALHO Fluxo de trabalho do usuário - situação 1: ainda não é usuário do produto - Acessa o portal do produto Linux Educacional (figura C.1) Figura C.1: Portal do
Aula 3 - Parte Final HTML e CSS
 Universidade Federal do Paraná - UFPR 16 de Agosto de 2010 Div 1 Div 2 Div Div Podemos dizer que a função da tag < div > é fazer a divisao dos itens de uma pagina, isto é posicionar os layouts. Para um
Universidade Federal do Paraná - UFPR 16 de Agosto de 2010 Div 1 Div 2 Div Div Podemos dizer que a função da tag < div > é fazer a divisao dos itens de uma pagina, isto é posicionar os layouts. Para um
INTRODUÇÃO À PROGRAMAÇÃO EXERCÍCIO DE REVISÃO
 INTRODUÇÃO À PROGRAMAÇÃO EXERCÍCIO DE REVISÃO Questões de concurso 1. Na interface Web, ele é um arquivo independente do arquivo HTML no qual são declaradas propriedades e valores de estilização para os
INTRODUÇÃO À PROGRAMAÇÃO EXERCÍCIO DE REVISÃO Questões de concurso 1. Na interface Web, ele é um arquivo independente do arquivo HTML no qual são declaradas propriedades e valores de estilização para os
EXEMPLO. h1 {font-family: arial, verdana, sans-serif;} h2 {font-family: "Times New Roman", serif;}
 Fontes A propriedade font-family é usada para definir uma lista de fontes e sua prioridade para apresentação de um elemento em uma página. Se a primeira fonte da lista não estiver instalada na máquina
Fontes A propriedade font-family é usada para definir uma lista de fontes e sua prioridade para apresentação de um elemento em uma página. Se a primeira fonte da lista não estiver instalada na máquina
Recursos Complementares (Tabelas e Formulários)
 Linguagem de Programação para Web Recursos Complementares (Tabelas e Formulários) Prof. Mauro Lopes 1-31 30 Objetivo Nesta aula iremos trabalhar o conceito de tabelas e todas as tags associadas ao seu
Linguagem de Programação para Web Recursos Complementares (Tabelas e Formulários) Prof. Mauro Lopes 1-31 30 Objetivo Nesta aula iremos trabalhar o conceito de tabelas e todas as tags associadas ao seu
Portal Rede Alternativa
 Portal Rede Alternativa Manual (v.1.0) 23/06/2014 www.redealternativa.com Apresentação Sobre o Portal Rede Alternativa Nome do sistema Portal Rede Alternativa. Data Junho / 2014. Objetivo do sistema O
Portal Rede Alternativa Manual (v.1.0) 23/06/2014 www.redealternativa.com Apresentação Sobre o Portal Rede Alternativa Nome do sistema Portal Rede Alternativa. Data Junho / 2014. Objetivo do sistema O
Cascading Style Sheets CSS
 Cascading Style Sheets CSS Sistemas de Informação André Monteiro de Oliveira Restivo E-mail: andre.restivo@fe.up.pt URL: www.fe.up.pt/~arestivo/aulas/sinf André Restivo SINF 2003/2004 CSS: 1 CSS: O que
Cascading Style Sheets CSS Sistemas de Informação André Monteiro de Oliveira Restivo E-mail: andre.restivo@fe.up.pt URL: www.fe.up.pt/~arestivo/aulas/sinf André Restivo SINF 2003/2004 CSS: 1 CSS: O que
HTML & CSS. uma introdução
 HTML & CSS uma introdução HTML hypertext markup language CSS cascading style sheet linguagem de marcação que dá ao conteúdo estrutura e significado linguagem de estilo que dá ao conteúdo estilo e aparência
HTML & CSS uma introdução HTML hypertext markup language CSS cascading style sheet linguagem de marcação que dá ao conteúdo estrutura e significado linguagem de estilo que dá ao conteúdo estilo e aparência
ESTADO CIVIL 60% Solteiro 20% Casado 10% Outros. ESCOLARIDADE 75% Superior 25% Médio
 MÍDIA KIT 2017 Hardcore A HARDCORE é a revista do surfista! Com um time sólido de jornalistas e colaboradores brasileiros e internacionais, traz mensalmente as melhores entrevistas, notícias atemporais
MÍDIA KIT 2017 Hardcore A HARDCORE é a revista do surfista! Com um time sólido de jornalistas e colaboradores brasileiros e internacionais, traz mensalmente as melhores entrevistas, notícias atemporais
MANUAL DE GESTÃO DO CONTEÚDO DO PORTAL DA UTFPR COORDENAÇÕES DAS PÓS-GRADUAÇÕES
 MANUAL DE GESTÃO DO CONTEÚDO DO PORTAL DA UTFPR COORDENAÇÕES DAS PÓS-GRADUAÇÕES LOGIN Entrar em modo edição no Portal Acesse o endereço que será disponibilizado pela DIRCOM. Digite seu login e senha o
MANUAL DE GESTÃO DO CONTEÚDO DO PORTAL DA UTFPR COORDENAÇÕES DAS PÓS-GRADUAÇÕES LOGIN Entrar em modo edição no Portal Acesse o endereço que será disponibilizado pela DIRCOM. Digite seu login e senha o
Disciplina: Desenvolvimento Web Professor: Paulo César Fernandes de Oliveira, BSc, PhD
 1. O que é CSS? a) É a linguagem que se usa para se definir quais serão os elementos de uma página HTML. b) É uma linguagem que se usa para se modificar o estilo de apresentação dos elementos de uma página
1. O que é CSS? a) É a linguagem que se usa para se definir quais serão os elementos de uma página HTML. b) É uma linguagem que se usa para se modificar o estilo de apresentação dos elementos de uma página
1) Criar o código HTML para construir a página representada pela imagem abaixo.
 1) Criar o código HTML para construir a página representada pela imagem abaixo. 2) Código HTML puro (criar arquivo index.html): brasil Motores Motores diesel para uso automotivo, veicular, marítimo,
1) Criar o código HTML para construir a página representada pela imagem abaixo. 2) Código HTML puro (criar arquivo index.html): brasil Motores Motores diesel para uso automotivo, veicular, marítimo,
Prof. Fernando Gonçalves Abadia. Sistemas Multimídias
 Prof. Fernando Gonçalves Abadia Sistemas Multimídias Títulos Títulos são definidos com as tags a . A define o título maior. A define o título menor. este é um título este
Prof. Fernando Gonçalves Abadia Sistemas Multimídias Títulos Títulos são definidos com as tags a . A define o título maior. A define o título menor. este é um título este
GESTÃO DE WEB-BANNERS. Portal UPF. Orientações sobre produção e tamanhos dos web-banners utilizados no Portal UPF
 GESTÃO DE WEB-BANNERS Portal UPF Orientações sobre produção e tamanhos dos web-banners utilizados no Portal UPF Atualizado em 18/10/2017 Na página principal do Portal há uma série de informações e imagens,
GESTÃO DE WEB-BANNERS Portal UPF Orientações sobre produção e tamanhos dos web-banners utilizados no Portal UPF Atualizado em 18/10/2017 Na página principal do Portal há uma série de informações e imagens,
Nossa Caixa Desenvolvimento. A2 sitebox. Manual do Usuário. www.nossacaixadesenvolvimento.com.br.a2/sis/gr
 Nossa Caixa Desenvolvimento www.nossacaixadesenvolvimento.com.br.a2/sis/gr A2 sitebox Manual do Usuário Dezembro 2010 1 Índice Apresentação... 3 A2 sitebox... 4 Painel de Controle... 4 Homepage... Erro!
Nossa Caixa Desenvolvimento www.nossacaixadesenvolvimento.com.br.a2/sis/gr A2 sitebox Manual do Usuário Dezembro 2010 1 Índice Apresentação... 3 A2 sitebox... 4 Painel de Controle... 4 Homepage... Erro!
Sumário. 1 Tutorial: Ferramentas do Clickideia Editor de Jornal - Básico. O jornal na sala de aula... 2
 1 Tutorial: Ferramentas do Clickideia Editor de Jornal - Básico Sumário O jornal na sala de aula... 2 Objetivo:... 2 Como entrar na Ferramenta Editor de Jornal Básico?... 2 Criando um Jornal... 5 Editar
1 Tutorial: Ferramentas do Clickideia Editor de Jornal - Básico Sumário O jornal na sala de aula... 2 Objetivo:... 2 Como entrar na Ferramenta Editor de Jornal Básico?... 2 Criando um Jornal... 5 Editar
Iniciando Layouts. No html5 existem algumas tags padrões para se iniciar Layouts. Estrutura Básica:
 Aula 09 Iniciando Layouts No html5 existem algumas tags padrões para se iniciar Layouts. Estrutura Básica: header: é onde definimos o cabeçalho. nav: é onde definimos o menu ou a navegação do nosso site.
Aula 09 Iniciando Layouts No html5 existem algumas tags padrões para se iniciar Layouts. Estrutura Básica: header: é onde definimos o cabeçalho. nav: é onde definimos o menu ou a navegação do nosso site.
F E B A C. Exercício de Fixação 3. FACULDADE DE EDUCAÇÃO DE BACABAL FEBAC Credenciamento MEC/Portaria: 472/07 Resolução: 80/07
 F E B A C FACULDADE DE EDUCAÇÃO DE BACABAL FACULDADE DE EDUCAÇÃO DE BACABAL FEBAC Credenciamento MEC/Portaria: 472/07 Resolução: 80/07 Curso: Sistemas para Internet Período: 2 o Disciplina: Fundamentos
F E B A C FACULDADE DE EDUCAÇÃO DE BACABAL FACULDADE DE EDUCAÇÃO DE BACABAL FEBAC Credenciamento MEC/Portaria: 472/07 Resolução: 80/07 Curso: Sistemas para Internet Período: 2 o Disciplina: Fundamentos
Tutorial de Administração de sites do Portal C3
 Tutorial de Administração de sites do Portal C3 Carlos Magno da Rosa Graduando Sistemas de Informação Estagiário Centro de Ciências Computacionais Sumário Sumário... 2 1-Apresentação Geral... 3 3-Componentes
Tutorial de Administração de sites do Portal C3 Carlos Magno da Rosa Graduando Sistemas de Informação Estagiário Centro de Ciências Computacionais Sumário Sumário... 2 1-Apresentação Geral... 3 3-Componentes
Criando estilos. Css. Cada estilo que você cria é definido como uma regra CSS. Cada regra deve-se utilizar a seguinte sintaxe:
 Css CSS (Style Sheets Cascating - Folhas de Estilo em Cascata) é um estilo criado para melhorar a formatação de textos, imagens, links, tabelas, formulários e etc das suas páginas HTML. o CSS também facilita
Css CSS (Style Sheets Cascating - Folhas de Estilo em Cascata) é um estilo criado para melhorar a formatação de textos, imagens, links, tabelas, formulários e etc das suas páginas HTML. o CSS também facilita
Treinamento em CSS. Índice
 Nível: Básico Horas: 2 Treinamento em CSS Índice Índice...1 Introdução...2 Formantando documentos...2 O que é CSS?...2 Por que utilizar CSS?...2 Separando o sistema em camadas...3 Vinculando um arquivo
Nível: Básico Horas: 2 Treinamento em CSS Índice Índice...1 Introdução...2 Formantando documentos...2 O que é CSS?...2 Por que utilizar CSS?...2 Separando o sistema em camadas...3 Vinculando um arquivo
Tecnologias da Informação e Comunicação
 Cria um diretório na tua pen de nome Web. Abre o Dreamweaver. Tecnologias da Informação e Comunicação Cria um novo ficheiro HTML. Grava o ficheiro como primeira.html. 1 Muda a vista para Split para que
Cria um diretório na tua pen de nome Web. Abre o Dreamweaver. Tecnologias da Informação e Comunicação Cria um novo ficheiro HTML. Grava o ficheiro como primeira.html. 1 Muda a vista para Split para que
Perfil. 47% Solteiro 42% Casado 11% Outros. 75% Superior 25% Médio. 70% Masculino 30% Feminino
 MÍDIA KIT 2017 Go Outside Publicada sob licença da norte-americana Outside, a maior e mais importante revista de esportes e estilo de vida outdoor do mundo, a Go Outside é a mais importante publicação
MÍDIA KIT 2017 Go Outside Publicada sob licença da norte-americana Outside, a maior e mais importante revista de esportes e estilo de vida outdoor do mundo, a Go Outside é a mais importante publicação
Manual JNoivos. Conteúdo Índice. 01)Acessando a parte administrativa do Site. 02)Alterando o texto do menu História. 03) Alterando Texto Pagina Home.
 Manual JNoivos Conteúdo Índice 01)Acessando a parte administrativa do Site. 02)Alterando o texto do menu História. 03) Alterando Texto Pagina Home. 04)Alterando texto e imagem do Slide Show. 05) Alterando
Manual JNoivos Conteúdo Índice 01)Acessando a parte administrativa do Site. 02)Alterando o texto do menu História. 03) Alterando Texto Pagina Home. 04)Alterando texto e imagem do Slide Show. 05) Alterando
INTRODUÇÃO AO DESENVOLVIMENTO WEB. PROFª. M.Sc. JULIANA H Q BENACCHIO
 INTRODUÇÃO AO DESENVOLVIMENTO WEB PROFª. M.Sc. JULIANA H Q BENACCHIO A partir do HTML 4.01, o único modo de alterar a letra (cor, tamanho, tipo, etc.) ou o fundo (cor ou imagem) é utilizando o atributo
INTRODUÇÃO AO DESENVOLVIMENTO WEB PROFª. M.Sc. JULIANA H Q BENACCHIO A partir do HTML 4.01, o único modo de alterar a letra (cor, tamanho, tipo, etc.) ou o fundo (cor ou imagem) é utilizando o atributo
CSS Cascading Style Sheets (Folhas de Estilo em Cascata)
 CSS Cascading Style Sheets (Folhas de Estilo em Cascata) Instituto Federal de Educação, Ciência e Tecnologia do Triângulo Mineiro Prof. Edwar Saliba Júnior 1 Parte I CSS Basic 2 CSS Determina como elementos
CSS Cascading Style Sheets (Folhas de Estilo em Cascata) Instituto Federal de Educação, Ciência e Tecnologia do Triângulo Mineiro Prof. Edwar Saliba Júnior 1 Parte I CSS Basic 2 CSS Determina como elementos
Documentos MS Word acessíveis
 Documentos MS Word acessíveis Este guia pretende ajudar na produção de documentos acessíveis em Microsoft Word de âmbito académico, para serem distribuidos em formato eletrónico ou impressos. As boas práticas
Documentos MS Word acessíveis Este guia pretende ajudar na produção de documentos acessíveis em Microsoft Word de âmbito académico, para serem distribuidos em formato eletrónico ou impressos. As boas práticas
Anexo I. Recomendações para construção de páginas acessíveis para o EAD da Universidade Caixa.
 Anexo I Recomendações para construção de páginas acessíveis para o EAD da Universidade Caixa. NOTA: Os exemplos utilizados neste documento fazem referência a uma página de curso com quatro níveis, conforme
Anexo I Recomendações para construção de páginas acessíveis para o EAD da Universidade Caixa. NOTA: Os exemplos utilizados neste documento fazem referência a uma página de curso com quatro níveis, conforme
Capa Centro Principais # 1
 Fonte Google Analytics 01-2017 Capa Centro Principais # 1 na área mais nobre, inteiramente no 1. Scroll da página. Dimensão: 760x150 Capa Centro Principais # 2 O formato está presente na HomePage do Portal,
Fonte Google Analytics 01-2017 Capa Centro Principais # 1 na área mais nobre, inteiramente no 1. Scroll da página. Dimensão: 760x150 Capa Centro Principais # 2 O formato está presente na HomePage do Portal,
COZINHA & SABOR. Manual
 Sumário 1. TELA ABERTURA... 2 2. TELA DE LOGIN... 2 2.1. QUERO ME CADASTRAR... 2 2.2. ENTRAR COM E-MAIL E SENHA... 3 2.3. ESQUECI MINHA SENHA... 3 3. MENU PRINCIPAL... 4 4. FASES DO EVENTO... 4 5. RESTAURANTES...
Sumário 1. TELA ABERTURA... 2 2. TELA DE LOGIN... 2 2.1. QUERO ME CADASTRAR... 2 2.2. ENTRAR COM E-MAIL E SENHA... 3 2.3. ESQUECI MINHA SENHA... 3 3. MENU PRINCIPAL... 4 4. FASES DO EVENTO... 4 5. RESTAURANTES...
Web Design Aula 15: Propriedades CSS
 Web Design Aula 15: Propriedades CSS Professora: Priscilla Suene priscilla.silverio@ifrn.edu.br Roteiro Propriedades de texto Propriedades de Cores Propriedades de Bordas Propriedades de Listas Cor de
Web Design Aula 15: Propriedades CSS Professora: Priscilla Suene priscilla.silverio@ifrn.edu.br Roteiro Propriedades de texto Propriedades de Cores Propriedades de Bordas Propriedades de Listas Cor de
Paradigmas de Programação React Native
 Paradigmas de Programação React Native : Layout React Native justify-content / align-items / flex-direction Gil Eduardo de Andrade Introdução: O Flexbox (CSS Flexible Box Layout Model) tem como objetivo
Paradigmas de Programação React Native : Layout React Native justify-content / align-items / flex-direction Gil Eduardo de Andrade Introdução: O Flexbox (CSS Flexible Box Layout Model) tem como objetivo
Tutorial para atualização de conteúdo do Portal
 Tutorial para atualização de conteúdo do Portal ATUALIZAÇÃO de TEXTOS Tutorial O presente documento tem como objetivo orientar sobre os procedimentos para atualização dos textos do portal. Havendo dúvidas
Tutorial para atualização de conteúdo do Portal ATUALIZAÇÃO de TEXTOS Tutorial O presente documento tem como objetivo orientar sobre os procedimentos para atualização dos textos do portal. Havendo dúvidas
Sistema NetConta I - Guia de Referência Rápida
 Sistema NetConta I - Guia de Referência Rápida Dúvidas ou Sugestões: netconta@polimed.com.br Índice Como entrar no sistema NetConta 1?... 3 1. TRABALHANDO COM UMA REMESSA... 3 1.1.Como criar uma nova remessa?...
Sistema NetConta I - Guia de Referência Rápida Dúvidas ou Sugestões: netconta@polimed.com.br Índice Como entrar no sistema NetConta 1?... 3 1. TRABALHANDO COM UMA REMESSA... 3 1.1.Como criar uma nova remessa?...
MÍDIA KIT PORTAIS ACIDADE ON acidadeon.com
 MÍDIA KIT PORTAIS ACIDADE ON acidadeon.com QUEM SOMOS ACidade ON é um portal de notícias que tem como principal objetivo produzir reportagens, promover debate de ideias e democratizar a informação sobre
MÍDIA KIT PORTAIS ACIDADE ON acidadeon.com QUEM SOMOS ACidade ON é um portal de notícias que tem como principal objetivo produzir reportagens, promover debate de ideias e democratizar a informação sobre
Tutorial do Sistema De Capacitação e Certificação 3.0
 SICAPP Sistema de Consulta e Adaptação de PPs Jul/2014 2018 Portal do Projeto PST Brasil em Convênio com o Ministério do Esporte - Secretaria Nacional de Esporte, Educação, Lazer e Inclusão Social Tutorial
SICAPP Sistema de Consulta e Adaptação de PPs Jul/2014 2018 Portal do Projeto PST Brasil em Convênio com o Ministério do Esporte - Secretaria Nacional de Esporte, Educação, Lazer e Inclusão Social Tutorial
Manual de Identidade Visual Web do Governo do Estado de São Paulo
 Manual de Identidade Visual Web do Governo do Estado de São Paulo Introdução Após o desenvolvimento da Identidade Visual do Governo do Estado de São Paulo para materiais impressos, chegou o momento de
Manual de Identidade Visual Web do Governo do Estado de São Paulo Introdução Após o desenvolvimento da Identidade Visual do Governo do Estado de São Paulo para materiais impressos, chegou o momento de
Sumário. 1- Notícias. 1.1 Publicando uma nova notícia Blocos de edição
 O site desenvolvido pela SH3 é intuitivo, totalmente gerenciado através de um painel de administração. Nele o usuário responsável será mantenedor de todas as informações e configurações existentes, podendo
O site desenvolvido pela SH3 é intuitivo, totalmente gerenciado através de um painel de administração. Nele o usuário responsável será mantenedor de todas as informações e configurações existentes, podendo
TAGS. O HTML trabalha com o sistema de tags (etiquetas). Esse sistema funciona da seguinte maneira. <tag>conteúdo da tag</tag>
 HTML DDW TAGS O HTML trabalha com o sistema de tags (etiquetas). Esse sistema funciona da seguinte maneira. conteúdo da tag Toda tag aberta, deve ser fechada, salvo raras exceções, nesses casos
HTML DDW TAGS O HTML trabalha com o sistema de tags (etiquetas). Esse sistema funciona da seguinte maneira. conteúdo da tag Toda tag aberta, deve ser fechada, salvo raras exceções, nesses casos
Guia rápido do Personal Sound System (PSS)
 QSG_por 29/12/04 15:16 Page 37 Guia rápido do Personal Sound System (PSS) Leia estas instruções antes de usar seu PSS. Esperamos que aprecie o seu sistema de som pessoal (pss) Registrar Você pode atualizar
QSG_por 29/12/04 15:16 Page 37 Guia rápido do Personal Sound System (PSS) Leia estas instruções antes de usar seu PSS. Esperamos que aprecie o seu sistema de som pessoal (pss) Registrar Você pode atualizar
TUTORIAL DO PORTAL DO ALUNO. Equipe da Diretoria de Tecnologia da Informação e Comunicação 30/08/2012
 TUTORIAL DO PORTAL DO ALUNO Equipe da Diretoria de Tecnologia da Informação e Comunicação 30/08/2012 Conteúdo PORTAL DO ALUNO ALUNO FREQUÊNCIA NOTAS DISCO VIRTUAL MURAL DE RECADOS Devido a problemas de
TUTORIAL DO PORTAL DO ALUNO Equipe da Diretoria de Tecnologia da Informação e Comunicação 30/08/2012 Conteúdo PORTAL DO ALUNO ALUNO FREQUÊNCIA NOTAS DISCO VIRTUAL MURAL DE RECADOS Devido a problemas de
Ajuste da posição da imagem. DocuColor 242/252/260
 701P46949 2007 A função Ajuste da posição da imagem na permite que a imagem impressa seja alterada com precisão em duas direções. A imagem pode ser ajustada de acordo com as opções de bandeja de papel,
701P46949 2007 A função Ajuste da posição da imagem na permite que a imagem impressa seja alterada com precisão em duas direções. A imagem pode ser ajustada de acordo com as opções de bandeja de papel,
S U J E I T O P R O G R A M A D O R
 S U J E I T O P R O G R A M A D O R HTML5 Aprenda criar sites com HTML5 Introdução ao HTML5 Estamos na era do layout responsivo, onde sites precisam adaptar os seus layouts para funcionarem em quaisquer
S U J E I T O P R O G R A M A D O R HTML5 Aprenda criar sites com HTML5 Introdução ao HTML5 Estamos na era do layout responsivo, onde sites precisam adaptar os seus layouts para funcionarem em quaisquer
Aprenda Layout com CSS Lara Popov Zambiasi Bazzi Oberderfer
 Aprenda Layout com CSS http://pt-br.learnlayout.com/ Lara Popov Zambiasi Bazzi Oberderfer http://professores.ifsc.edu.br/lara/ lara.popov@ifsc.edu.br A propriedade "display" display é a propriedade mais
Aprenda Layout com CSS http://pt-br.learnlayout.com/ Lara Popov Zambiasi Bazzi Oberderfer http://professores.ifsc.edu.br/lara/ lara.popov@ifsc.edu.br A propriedade "display" display é a propriedade mais
TUTORIAL VOKI: Criando avatares. Realização: Secretaria Geral de Educação a Distância da Universidade Federal de São Carlos
 TUTORIAL VOKI: Criando avatares Realização: Secretaria Geral de Educação a Distância da Universidade Federal de São Carlos 2018 SUMÁRIO 1. Introdução 2 2. Criando uma conta 2 3. Criando uma avatar 6 4.
TUTORIAL VOKI: Criando avatares Realização: Secretaria Geral de Educação a Distância da Universidade Federal de São Carlos 2018 SUMÁRIO 1. Introdução 2 2. Criando uma conta 2 3. Criando uma avatar 6 4.
Perfil. 60% Solteiro 20% Casado 10% Outros. 70% Prancha 70% Viagens 30% Roupas de Neoprene. 75% Superior 25% Médio. 65% 1 Vez 35% 2 Vezes ou mais
 MÍDIA KIT 2017 Hardcore A HARDCORE é a fonte de informação do surfista atual. Com um time sólido de colunistas, jornalistas e colaboradores brasileiros e internacionais, traz mensalmente as melhores entrevistas,
MÍDIA KIT 2017 Hardcore A HARDCORE é a fonte de informação do surfista atual. Com um time sólido de colunistas, jornalistas e colaboradores brasileiros e internacionais, traz mensalmente as melhores entrevistas,
PROFESSORA MERRIS MOZER. Mestranda em Metodologias para o Ensino de Linguagens e suas Tecnologias
 PROFESSORA MERRIS MOZER Mestranda em Metodologias para o Ensino de Linguagens e suas Tecnologias INTRODUÇÃO AO DESENVOLVIMENTO DE SISTEMAS WEB Aula 1 HTML INTRODUÇÃO O que é HTML? INTRODUÇÃO HTML ou Hypertext
PROFESSORA MERRIS MOZER Mestranda em Metodologias para o Ensino de Linguagens e suas Tecnologias INTRODUÇÃO AO DESENVOLVIMENTO DE SISTEMAS WEB Aula 1 HTML INTRODUÇÃO O que é HTML? INTRODUÇÃO HTML ou Hypertext
Conteúdo. Curso de Introdução ao Plone. O que é Plone. Parte I Conceitos básicos
 Curso de Introdução ao Plone Conteúdo Parte I - Conceitos básicos Parte II - Interface do Plone Parte III - Gerenciamento de usuários Parte IV - Instrutores Carlos Alberto Alves Meira Erick Gallani O que
Curso de Introdução ao Plone Conteúdo Parte I - Conceitos básicos Parte II - Interface do Plone Parte III - Gerenciamento de usuários Parte IV - Instrutores Carlos Alberto Alves Meira Erick Gallani O que
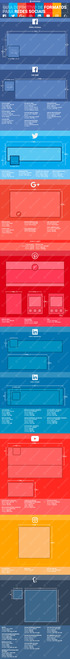
573px PERFIL PESSOAL FAN PAGE. 828px FOTO NA LINHA DO TEMPO LINK NA LINHA DO TEMPO. 500px. 220px 360px. 930px
 573px 60px PERFIL PESSOAL 852px 21px 176px 315px 140px 160px imagem deve ter no mínimo 180x180 22px 160px FAN PAGE 828px 160px imagem deve ter no mínimo 160px 180x180 315px FOTO DE PERFIL Recomendado:
573px 60px PERFIL PESSOAL 852px 21px 176px 315px 140px 160px imagem deve ter no mínimo 180x180 22px 160px FAN PAGE 828px 160px imagem deve ter no mínimo 160px 180x180 315px FOTO DE PERFIL Recomendado:

