IFSC/Florianópolis - prof. Herval Daminelli
|
|
|
- Ana Júlia Estrada de Carvalho
- 6 Há anos
- Visualizações:
Transcrição
1 O marcador para inserção de imagens em um documento HTMl é o <img>; É uma tag vazia, e não necessita ser fechada; A tag <img> apresenta diversos atributos. Os principais são: alt define um texto alternativo, que deve descrever sucintamente o que a imagem representa; title uma dica sobre a imagem, que aparece na forma de um balão amarelo ao se posicionar o cursor sobre a imagem; src o local e o nome do arquivo, no servidor, que o navegador deve descarregar para mostrar a imagem. <img src="local_e_nome_do_arquivo" alt="texto alternativo" title="texto descritivo"> Dos atributos acima, apenas title é facultativo.
2 Dois formatos são padrão e totalmente aceitos por todos os navegadores, inclusive os mais antigos: gif e jpg, e possuem tamanho reduzido, se comparado a outros tipos; Navegadores mais modernos também podem renderizar formatos bmp e png, entre outros; formato bmp um dos mais antigos. Por não utilizar compressão, gera imagens de alta qualidade. Porém, o tamanho é muito grande; formato gif usado em imagens simples e com poucas cores (não mais de 256). Este formato permite construir imagens animadas e transparentes (um só nível de transparência). Suporta compressão; formato jpg usado com imagens que tem número de cores mais elevado, com grande variação nos tons (fotos). Não suporta animação nem transparência. Permite compactação e pode sofrer degradação; formato png suportado por todos os navegadores atuais (menos o IE6), é indicado para manipular imagens com grande variação de cores, com alta resolução. Suporta várias níveis de transparência e compressão. Permite criar imagens excelentes, sem ocupar muito espaço de armazenamento; Saiba mais em
3 Quando a imagem está armazenada na mesma pasta em que está o arquivo html, não há a necessidade de se indicar o caminho no atributo; Quando a imagem está em um lugar diferente daquele em que se encontra o arquivo html em que ela a tag <img> está sendo usada, é necessário especificar o caminho até o arquivo para que o navegador possa encontrá-lo.
4 Para exibir uma imagem, o navegador pode buscar a imagem localmente no servidor, ou remotamente, em qualquer endereço da internet; Veja os exemplos: Imagem local <img alt="alternativo" src="imagens/férias/serra.jpg"> Imagem remota <img src=" alt="imagem engraçada">
5 htdocs codigos anexos html PHP imagens Se quisermos usar uma imagem que está dentro da pasta imagens, e o arquivo html que irá mostrar esta imagem está dentro da pasta html, o caminho corretamente indicado no atributo é o seguinte: <img src="../../anexos/imagens/foto.jpg" alt="férias na praia"> Se o arquivo html estiver guardado dentro da pasta htdocs e a imagem na pasta imagens, o caminho será o seguinte: <img src="./anexos/imagens/foto.jpg" alt="jogo do Avaí">
6 alt exibe um texto alternativo quando o navegador não encontra a imagem especificada fundamental para o funcionamento de leitores de tela; title exibe um pequeno texto descritivo quando o usuário deposita o cursor sobre a área da imagem. É opcional. Isso aparece no navegador quando a imagem não é encontrada <img src="docenovembro.jpg" alt="capa do filme Doce Novembro" title="doce Novembro, sucesso de 2001">
7 Existem muitas propriedades das folhas de estilo em cascata que podem ser usadas para formatar e posicionar imagens em um documento XHTML; Há propriedades para posicionar imagens, acrescentar ou retirar bordas, distribuir conteúdo ao redor das mesmas, definir sua altura e largura, e assim por diante; Estas serão estudadas em momento oportuno; Imagens também podem ser utilizadas como links. Abordaremos este item no tópico "Links em HTML".
IFSC/Florianópolis - Programação para a web Prof. Herval Daminelli
 Ligações lógicas que existem: Entre elementos dentro de uma mesma página links internos; Entre páginas dentro do mesmo site links locais; Entre páginas de sites diferentes links remotos; Entre uma página
Ligações lógicas que existem: Entre elementos dentro de uma mesma página links internos; Entre páginas dentro do mesmo site links locais; Entre páginas de sites diferentes links remotos; Entre uma página
Programação para Web HTML - Parte 2
 Programação para Web HTML - Parte 2 Professor: Harlley Lima E-mail: harlley@decom.cefetmg.br Departamento de Computação Centro Federal de Educação Tecnológica de Minas Gerais Belo Horizonte, 2 de março
Programação para Web HTML - Parte 2 Professor: Harlley Lima E-mail: harlley@decom.cefetmg.br Departamento de Computação Centro Federal de Educação Tecnológica de Minas Gerais Belo Horizonte, 2 de março
Este é o primeiro nível Este é o segundo nível Este é o terceiro nível Este é o quarto nível Este é o quinto nível Este é o sexto nível
 1. Conhecendo as Tags HTML Agora que já vimos como é um arquivo HTML básico, podemos começar a ver as tags que irão construir as páginas. Elas ficam após o comando e neste local já se pode começar a escrever
1. Conhecendo as Tags HTML Agora que já vimos como é um arquivo HTML básico, podemos começar a ver as tags que irão construir as páginas. Elas ficam após o comando e neste local já se pode começar a escrever
Desenvolvimento Web. HTML 5 Parte I. Prof. Vicente Paulo de Camargo
 Parte I Prof. Vicente Paulo de Camargo Páginas com podem ser desenvolvidas com editor de texto simples Existem, no entanto, alguns editores interessantes, que facilitam a edição de páginas É o caso de
Parte I Prof. Vicente Paulo de Camargo Páginas com podem ser desenvolvidas com editor de texto simples Existem, no entanto, alguns editores interessantes, que facilitam a edição de páginas É o caso de
Tabelas. Uma célula de dados pode conter texto, imagens, listas, parágrafos, formulários, linhas horizontais, etc. <table> <tr>
 Tabelas HTML Tabelas Tabelas São definidas pela tag Uma tabela é dividida em linhas -com a tag Cada linha divida em células de dados (com a tag ). As letras td são um acronimo
Tabelas HTML Tabelas Tabelas São definidas pela tag Uma tabela é dividida em linhas -com a tag Cada linha divida em células de dados (com a tag ). As letras td são um acronimo
PDI 1 - Projeto e Design de Interfaces Web
 Introdução a HTML e XHTML Elementos básicos parte 2 Professor: Victor Hugo L. Lopes Agenda: --Adicionando imagens; --Trabalhando com vídeos e sons em HTML; Disponível em http://wp.me/p48yvn-43 2 Inserindo
Introdução a HTML e XHTML Elementos básicos parte 2 Professor: Victor Hugo L. Lopes Agenda: --Adicionando imagens; --Trabalhando com vídeos e sons em HTML; Disponível em http://wp.me/p48yvn-43 2 Inserindo
HTML? HTML? HTML? HTML e HTTP. HTML e HTTP 26/02/2011
 INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DA PARAÍBA CAMPUS CAMPINA GRANDE 1 2 HTML? INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 1 Hypertext Markup Language (Linguagem de
INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DA PARAÍBA CAMPUS CAMPINA GRANDE 1 2 HTML? INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 1 Hypertext Markup Language (Linguagem de
Curso PHP Básico. Jairo Charnoski do Nascimento
 Curso PHP Básico Jairo Charnoski do Nascimento Agenda Ferramentas necessárias Introdução HTML HTML? Tags Construindo seu primeiro website Observações sobre a estrutura Mais tags Atributos Agenda Cores
Curso PHP Básico Jairo Charnoski do Nascimento Agenda Ferramentas necessárias Introdução HTML HTML? Tags Construindo seu primeiro website Observações sobre a estrutura Mais tags Atributos Agenda Cores
Introdução ao HTML. Sumário
 Introdução ao HTML Telemédia Grupo de Comunicações por Computador Sumário em HTML Texto Alternativo Alinhamento Margens Redimensionar 1 em HTML Para inserir uma imagem basta usar a etiqueta da seguinte
Introdução ao HTML Telemédia Grupo de Comunicações por Computador Sumário em HTML Texto Alternativo Alinhamento Margens Redimensionar 1 em HTML Para inserir uma imagem basta usar a etiqueta da seguinte
Webdesign HTML. Introdução a HTML e as principais tags da linguagem. Thiago Miranda dos Santos Souza
 Webdesign HTML Introdução a HTML e as principais tags da linguagem Conteúdos Os materiais de aula, apostilas e outras informações estarão disponíveis em: www.thiagomiranda.net Objetivos Apresentar a HTML
Webdesign HTML Introdução a HTML e as principais tags da linguagem Conteúdos Os materiais de aula, apostilas e outras informações estarão disponíveis em: www.thiagomiranda.net Objetivos Apresentar a HTML
Informática I. Aula 3. Aula 3-03/09/2007 1
 Informática I Aula 3 http://www.ic.uff.br/~bianca/informatica1/ Aula 3-03/09/2007 1 Ementa Noções Básicas de Computação (Hardware, Software e Internet) HTML e Páginas Web Internet e a Web Javascript e
Informática I Aula 3 http://www.ic.uff.br/~bianca/informatica1/ Aula 3-03/09/2007 1 Ementa Noções Básicas de Computação (Hardware, Software e Internet) HTML e Páginas Web Internet e a Web Javascript e
Prof. Fernando Gonçalves Abadia. Sistemas Multimídias
 Prof. Fernando Gonçalves Abadia Sistemas Multimídias Títulos Títulos são definidos com as tags a . A define o título maior. A define o título menor. este é um título este
Prof. Fernando Gonçalves Abadia Sistemas Multimídias Títulos Títulos são definidos com as tags a . A define o título maior. A define o título menor. este é um título este
Roteiro 01. Professor: Prof. M.Sc. Odilon Corrêa da Silva. Curso: Desenvolvimento de Sistemas. Disciplina: Programação para WEB I
 Roteiro 01 Professor: Prof. M.Sc. Odilon Corrêa da Silva Curso: Desenvolvimento de Sistemas Disciplina: Programação para WEB I Roteiro 01 Objetivos Apresentar os conceitos básicos do HTML Conhecer os recursos
Roteiro 01 Professor: Prof. M.Sc. Odilon Corrêa da Silva Curso: Desenvolvimento de Sistemas Disciplina: Programação para WEB I Roteiro 01 Objetivos Apresentar os conceitos básicos do HTML Conhecer os recursos
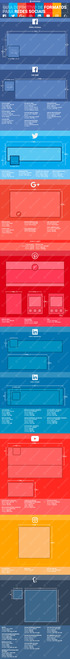
573px PERFIL PESSOAL FAN PAGE. 828px FOTO NA LINHA DO TEMPO LINK NA LINHA DO TEMPO. 500px. 220px 360px. 930px
 573px 60px PERFIL PESSOAL 852px 21px 176px 315px 140px 160px imagem deve ter no mínimo 180x180 22px 160px FAN PAGE 828px 160px imagem deve ter no mínimo 160px 180x180 315px FOTO DE PERFIL Recomendado:
573px 60px PERFIL PESSOAL 852px 21px 176px 315px 140px 160px imagem deve ter no mínimo 180x180 22px 160px FAN PAGE 828px 160px imagem deve ter no mínimo 160px 180x180 315px FOTO DE PERFIL Recomendado:
Redes de Computadores I Seminário Novas Tecnologias em Redes HTML5. Jessica da Silva Hahn Letícia Aparecida Coelho
 Redes de Computadores I Seminário Novas Tecnologias em Redes HTML5 Jessica da Silva Hahn Letícia Aparecida Coelho Internet HTTP Dois métodos de requisição HTTP são os mais utilizados: GET e POST Outros
Redes de Computadores I Seminário Novas Tecnologias em Redes HTML5 Jessica da Silva Hahn Letícia Aparecida Coelho Internet HTTP Dois métodos de requisição HTTP são os mais utilizados: GET e POST Outros
Programação Web Aula 2 XHTML/CSS/XML
 Programação Web Aula 2 XHTML/CSS/XML Departamento de Informática UFPR 17 de Fevereiro de 2014 1 Histórico 2 Funcionamento 3 Atributos 4 HTML5 Estrutura de uma arquivo HTML5 Validação Tags básicas Seleção
Programação Web Aula 2 XHTML/CSS/XML Departamento de Informática UFPR 17 de Fevereiro de 2014 1 Histórico 2 Funcionamento 3 Atributos 4 HTML5 Estrutura de uma arquivo HTML5 Validação Tags básicas Seleção
Imagens - Formatos. GIF (Graphics Interchange Format) JPEG (ou JPG) (Joint Pictures Experts Graphis)
 Imagens - Formatos GIF (Graphics Interchange Format) - Muito popular na web. - Permite ter um máximo de 256 cores. - Indicado para cartoons, logos, imagens com áreas transparentes e animações. JPEG (ou
Imagens - Formatos GIF (Graphics Interchange Format) - Muito popular na web. - Permite ter um máximo de 256 cores. - Indicado para cartoons, logos, imagens com áreas transparentes e animações. JPEG (ou
Aula 3. Imagens. <img src="foto.jpg" />
 Aula 3 Imagens Para inserir uma imagem na página utilizamos a tag
Aula 3 Imagens Para inserir uma imagem na página utilizamos a tag
CURSO MÍDIAS NA EDUCAÇÃO Módulo Informática/Internet
 CURSO MÍDIAS NA EDUCAÇÃO Módulo Informática/Internet Orientações: Como construir um tutorial utilizando o modelo htm: Figura 11. Padrão de Tutorial. Nosso objetivo é construir, através de um modelo pré-estabelecido,
CURSO MÍDIAS NA EDUCAÇÃO Módulo Informática/Internet Orientações: Como construir um tutorial utilizando o modelo htm: Figura 11. Padrão de Tutorial. Nosso objetivo é construir, através de um modelo pré-estabelecido,
Módulo 17E. Revisões de HTML. A) Noções básicas de HTML (cont.)
 Módulo 17E Revisões de HTML A) Noções básicas de HTML (cont.) Inserção de Imagens A inserção de imagens em documentos HTML é feita através da tag (que não tem tag de fecho). A indicação do local
Módulo 17E Revisões de HTML A) Noções básicas de HTML (cont.) Inserção de Imagens A inserção de imagens em documentos HTML é feita através da tag (que não tem tag de fecho). A indicação do local
DreamweaverCC Plano de Aula - 24 Aulas (Aulas de 1 Hora).
 6188 - DreamweaverCC Plano de Aula - 24 Aulas (Aulas de 1 Hora). Aula 1 Capítulo 1 - Noções Básicas 1.1. Novidades do Dreamweaver CC... 23 1.1.1. Aplicativo Creative Cloud... 24 1.2. Área de Trabalho...
6188 - DreamweaverCC Plano de Aula - 24 Aulas (Aulas de 1 Hora). Aula 1 Capítulo 1 - Noções Básicas 1.1. Novidades do Dreamweaver CC... 23 1.1.1. Aplicativo Creative Cloud... 24 1.2. Área de Trabalho...
Plano de Aula - DreamWeaver CC - cód Horas/Aula
 Plano de Aula - DreamWeaver CC - cód. 6188 24 Horas/Aula Aula 1 Capítulo 1 - Noções Básicas Aula 2 1 - Noções Básicas Aula 3 Capítulo 2 - Site do DreamWeaver Aula 4 2 - Site do DreamWeaver 1.1. Novidades
Plano de Aula - DreamWeaver CC - cód. 6188 24 Horas/Aula Aula 1 Capítulo 1 - Noções Básicas Aula 2 1 - Noções Básicas Aula 3 Capítulo 2 - Site do DreamWeaver Aula 4 2 - Site do DreamWeaver 1.1. Novidades
HTML: Recursos Básicos e Especiais
 Linguagem de Programação para Web HTML: Recursos Básicos e Especiais Prof. Mauro Lopes 1-31 34 Objetivo Iremos aqui apresentar os recursos básicos e especiais do HTML. Serão apresentados, o uso de fontes,
Linguagem de Programação para Web HTML: Recursos Básicos e Especiais Prof. Mauro Lopes 1-31 34 Objetivo Iremos aqui apresentar os recursos básicos e especiais do HTML. Serão apresentados, o uso de fontes,
Aula 03: Noções Fundamentais do CSS, Formatação de Fonte e Inserção de Imagens
 Aula 03: Noções Fundamentais do CSS, Formatação de Fonte e Inserção de Imagens Tag para inserir imagens e HTML O modelo CSS Noções fundamentais e funcionamento do CSS Incluindo estilos em uma página Sintaxe
Aula 03: Noções Fundamentais do CSS, Formatação de Fonte e Inserção de Imagens Tag para inserir imagens e HTML O modelo CSS Noções fundamentais e funcionamento do CSS Incluindo estilos em uma página Sintaxe
Aula 4 Microsoft PowerPoint 2003: Criando uma Apresentação
 Universidade de São Paulo/Faculdade de Saúde Pública Curso de Saúde Pública Disciplina: HEP 147 Informática I Aula 4 Microsoft PowerPoint 2003: Criando uma Apresentação 1 Introdução ao Microsoft PowerPoint
Universidade de São Paulo/Faculdade de Saúde Pública Curso de Saúde Pública Disciplina: HEP 147 Informática I Aula 4 Microsoft PowerPoint 2003: Criando uma Apresentação 1 Introdução ao Microsoft PowerPoint
CRIAÇÃO DE SITES (AULA 4)
 Prof. Breno Leonardo Gomes de Menezes Araújo brenod123@gmail.com http://blog.brenoleonardo.com.br CRIAÇÃO DE SITES (AULA 4) O que eu preciso para construir um link? Para construir um link você usa o que
Prof. Breno Leonardo Gomes de Menezes Araújo brenod123@gmail.com http://blog.brenoleonardo.com.br CRIAÇÃO DE SITES (AULA 4) O que eu preciso para construir um link? Para construir um link você usa o que
CSS Cascading Style Sheets (Folhas de Estilo em Cascata)
 CSS Cascading Style Sheets (Folhas de Estilo em Cascata) Instituto Federal de Educação, Ciência e Tecnologia do Triângulo Mineiro Prof. Edwar Saliba Júnior 1 Parte I CSS Basic 2 CSS Determina como elementos
CSS Cascading Style Sheets (Folhas de Estilo em Cascata) Instituto Federal de Educação, Ciência e Tecnologia do Triângulo Mineiro Prof. Edwar Saliba Júnior 1 Parte I CSS Basic 2 CSS Determina como elementos
#Aula Nº 2 Marcação XHTML webstandards.samus.com.br webstandards.samus.com.br/aulas/aula2.pdf Vinicius Fiorio Custódio
 #Aula Nº 2 Marcação XHTML webstandards.samus.com.br webstandards.samus.com.br/aulas/aula2.pdf Vinicius Fiorio Custódio samus@samus.com.br #Objetivo Descrever os principais elementos da XHTML, Quando, Porque
#Aula Nº 2 Marcação XHTML webstandards.samus.com.br webstandards.samus.com.br/aulas/aula2.pdf Vinicius Fiorio Custódio samus@samus.com.br #Objetivo Descrever os principais elementos da XHTML, Quando, Porque
Aula 04 Tipos de arquivos e Fireworks
 Aula 04 Tipos de arquivos e Fireworks Tipos de arquivos Algumas extensões de arquivo de imagem Extensões mais utilizadas Extensão Nome próprio Descrição.bmp Windows Bitmap Usado pelos programas Microsoft
Aula 04 Tipos de arquivos e Fireworks Tipos de arquivos Algumas extensões de arquivo de imagem Extensões mais utilizadas Extensão Nome próprio Descrição.bmp Windows Bitmap Usado pelos programas Microsoft
Adobe. Dreamweaver CS4
 Adobe Dreamweaver CS4 ÍNDICE CAPÍTULO 1 INICIANDO O DREAMWEAVER... 7 CONHECENDO A TELA DO DREAMWEAVER... 8 CAPÍTULO 2 INICIANDO A CRIAÇÃO DO SITE... 15 REDIMENSIONANDO A JANELA DO DOCUMENTO... 18 INSERINDO
Adobe Dreamweaver CS4 ÍNDICE CAPÍTULO 1 INICIANDO O DREAMWEAVER... 7 CONHECENDO A TELA DO DREAMWEAVER... 8 CAPÍTULO 2 INICIANDO A CRIAÇÃO DO SITE... 15 REDIMENSIONANDO A JANELA DO DOCUMENTO... 18 INSERINDO
Links, Imagens e Tabelas
 Links, Imagens e Tabelas Criar um link em um texto significa estabelecer uma ligação com outra página, outro texto, que o leitor pode abrir clicando numa palavra, grupo de palavras ou em uma imagem. Para
Links, Imagens e Tabelas Criar um link em um texto significa estabelecer uma ligação com outra página, outro texto, que o leitor pode abrir clicando numa palavra, grupo de palavras ou em uma imagem. Para
Aparência. Lauri Watts Tradução: Lisiane Sztoltz
 Lauri Watts Tradução: Lisiane Sztoltz 2 Conteúdo 1 Aparência 4 1.1 Geral............................................. 4 1.2 Fontes............................................. 4 1.3 Folhas de estilo.......................................
Lauri Watts Tradução: Lisiane Sztoltz 2 Conteúdo 1 Aparência 4 1.1 Geral............................................. 4 1.2 Fontes............................................. 4 1.3 Folhas de estilo.......................................
Professor: João Macedo
 Programação Páginas Web O HTML (HyperText Markup Language) é a linguagem mais utilizada para criar páginas Web com hipertexto. Utilizando a linguagem HTML podemos criar páginas em que certos itens (palavras
Programação Páginas Web O HTML (HyperText Markup Language) é a linguagem mais utilizada para criar páginas Web com hipertexto. Utilizando a linguagem HTML podemos criar páginas em que certos itens (palavras
Dreamweaver CS5 Plano de Aula - 24 Aulas (Aulas de 1 Hora).
 4149 - Dreamweaver CS5 Plano de Aula - 24 Aulas (Aulas de 1 Hora). Aula 1 Capítulo 1 - Introdução 1.1. Novidades do Dreamweaver CS5...23 1.2. Área de Trabalho...23 1.2.1. Tela de Boas-vindas...24 1.2.2.
4149 - Dreamweaver CS5 Plano de Aula - 24 Aulas (Aulas de 1 Hora). Aula 1 Capítulo 1 - Introdução 1.1. Novidades do Dreamweaver CS5...23 1.2. Área de Trabalho...23 1.2.1. Tela de Boas-vindas...24 1.2.2.
Fireworks CS6 Plano de Aula - 16 Aulas (Aulas de 1 Hora).
 5019 - Fireworks CS6 Plano de Aula - 16 Aulas (Aulas de 1 Hora). Aula 1 Capítulo 1 - Introdução ao Fireworks CS6 1.1. Novidades da Versão... 23 1.2. Inicializar o Fireworks CS6... 24 1.3. Área de Trabalho...
5019 - Fireworks CS6 Plano de Aula - 16 Aulas (Aulas de 1 Hora). Aula 1 Capítulo 1 - Introdução ao Fireworks CS6 1.1. Novidades da Versão... 23 1.2. Inicializar o Fireworks CS6... 24 1.3. Área de Trabalho...
Dreamweaver CS6 Plano de Aula - 24 Aulas (Aulas de 1 Hora).
 5232 - Dreamweaver CS6 Plano de Aula - 24 Aulas (Aulas de 1 Hora). Aula 1 Capítulo 1 - Introdução ao Dreamweaver CS6 1.1. Novidades do Dreamweaver CS6... 23 1.2. Área de Trabalho... 24 1.2.1. Tela de Boas-vindas...
5232 - Dreamweaver CS6 Plano de Aula - 24 Aulas (Aulas de 1 Hora). Aula 1 Capítulo 1 - Introdução ao Dreamweaver CS6 1.1. Novidades do Dreamweaver CS6... 23 1.2. Área de Trabalho... 24 1.2.1. Tela de Boas-vindas...
FORMATOS ÁUDIO E VÍDEO
 FORMATOS ÁUDIO E VÍDEO PRE-ROLL DE ÁUDIO + RETÂNGULO (DESKTOP) - Spot ou jingle de 10 ou 15 executado antes do início da programação da emissora. - 72 caracteres (os espaços entre as palavras são considerados)
FORMATOS ÁUDIO E VÍDEO PRE-ROLL DE ÁUDIO + RETÂNGULO (DESKTOP) - Spot ou jingle de 10 ou 15 executado antes do início da programação da emissora. - 72 caracteres (os espaços entre as palavras são considerados)
Roteiro 01. Professor: Prof. M.Sc. Odilon Corrêa da Silva. Curso: Engenharia de Computação. Disciplina: Programação para WEB
 Roteiro 01 Professor: Prof. M.Sc. Odilon Corrêa da Silva Curso: Engenharia de Computação Disciplina: Programação para WEB Roteiro 01 Objetivos Apresentar os conceitos básicos do HTML Criar listas em páginas
Roteiro 01 Professor: Prof. M.Sc. Odilon Corrêa da Silva Curso: Engenharia de Computação Disciplina: Programação para WEB Roteiro 01 Objetivos Apresentar os conceitos básicos do HTML Criar listas em páginas
Plano de Aula - Dreamweaver CS5 - cód Horas/Aula
 Plano de Aula - Dreamweaver CS5 - cód.4149 24 Horas/Aula Aula 1 Capítulo 1 - Introdução Aula 2 Continuação do Capítulo 1 - Introdução Aula 3 Capítulo 2 - Site do Dreamweaver 1.1. Novidades do Dreamweaver
Plano de Aula - Dreamweaver CS5 - cód.4149 24 Horas/Aula Aula 1 Capítulo 1 - Introdução Aula 2 Continuação do Capítulo 1 - Introdução Aula 3 Capítulo 2 - Site do Dreamweaver 1.1. Novidades do Dreamweaver
Plano de Aula - Fireworks CS6 - cód Horas/Aula
 Aula 1 Capítulo 1 - Introdução ao Fireworks CS6 Aula 2 Capítulo 2 - Trabalhando com Arquivos e Documentos e Capítulo 3 - Trabalhando com Textos Plano de Aula - Fireworks CS6 - cód. 5019 16 Horas/Aula 1.1.
Aula 1 Capítulo 1 - Introdução ao Fireworks CS6 Aula 2 Capítulo 2 - Trabalhando com Arquivos e Documentos e Capítulo 3 - Trabalhando com Textos Plano de Aula - Fireworks CS6 - cód. 5019 16 Horas/Aula 1.1.
Google Drive Formulários
 Google Drive Formulários Sumário Formulário de pesquisa com o Google Drive... 3 Criando o formulário... 3 Criando as perguntas... 4 Configurando a página de confirmação... 9 Adicionando conteúdo multimídia
Google Drive Formulários Sumário Formulário de pesquisa com o Google Drive... 3 Criando o formulário... 3 Criando as perguntas... 4 Configurando a página de confirmação... 9 Adicionando conteúdo multimídia
Aplicação para Web I. Manipulando Imagens e Links
 Aplicação para Web I Manipulando Imagens e Links Antes de começar O HTML também é uma linguagem de programação, então deve ser organizada de forma identada também. Estamos aprendendo agora a linguagem
Aplicação para Web I Manipulando Imagens e Links Antes de começar O HTML também é uma linguagem de programação, então deve ser organizada de forma identada também. Estamos aprendendo agora a linguagem
Tratamento de Imagens
 Sociedade dos Irmãos da Congregação de Santa Cruz Colégio Notre Dame de Campinas 2011 Tratamento de Imagens Danilo Cunha IMAGENS Formato de Arquivos Tipo de arquivo é uma forma padrão de armazenar
Sociedade dos Irmãos da Congregação de Santa Cruz Colégio Notre Dame de Campinas 2011 Tratamento de Imagens Danilo Cunha IMAGENS Formato de Arquivos Tipo de arquivo é uma forma padrão de armazenar
INTRODUÇÃO A PROGRAMAÇÃO PARA WEB
 INTRODUÇÃO A PROGRAMAÇÃO PARA WEB PROF. ME. HÉLIO ESPERIDIÃO Navegador O navegador também conhecido como web browser é um programa que habilita seus usuários a interagirem com documentos hospedados em
INTRODUÇÃO A PROGRAMAÇÃO PARA WEB PROF. ME. HÉLIO ESPERIDIÃO Navegador O navegador também conhecido como web browser é um programa que habilita seus usuários a interagirem com documentos hospedados em
TÓPICO EDIÇÃO BITMAP
 TÓPICO EDIÇÃO BITMAP CONCEITOS INICIAIS TIPOLOGIA DAS IMAGENS Aplicações Informáticas B 12º Ano Professores José Carlos Lima / Paulo Ferreira / Angélica Vieira / Helena Silva O que é uma imagem bitmap?
TÓPICO EDIÇÃO BITMAP CONCEITOS INICIAIS TIPOLOGIA DAS IMAGENS Aplicações Informáticas B 12º Ano Professores José Carlos Lima / Paulo Ferreira / Angélica Vieira / Helena Silva O que é uma imagem bitmap?
Módulo 03. Trabalhando com listas, imagens e tabelas
 Módulo 03 Trabalhando com listas, imagens e tabelas Apresentação do módulo 03 Objetivos do módulo Boas vindas ao terceiro módulo do curso Primeiros Passos no Word. Neste módulo vamos saber como utilizar
Módulo 03 Trabalhando com listas, imagens e tabelas Apresentação do módulo 03 Objetivos do módulo Boas vindas ao terceiro módulo do curso Primeiros Passos no Word. Neste módulo vamos saber como utilizar
O que faz um servidor/navegador web? 14/03/2016 Rômulo da Silva Lima Slid e 2
 HTML O que faz um servidor/navegador web? e 2 O que é? HyperText Markup Language Utilizada para produzir páginas WEB Documentos escritos na linguagem HTML podem ser traduzidos por browser O HTML utiliza
HTML O que faz um servidor/navegador web? e 2 O que é? HyperText Markup Language Utilizada para produzir páginas WEB Documentos escritos na linguagem HTML podem ser traduzidos por browser O HTML utiliza
FORMATOS ÁUDIO E VÍDEO
 FORMATOS ÁUDIO E VÍDEO PRE-ROLL DE ÁUDIO + DHTML (DESKTOP) - Spot ou jingle de 10 ou 15 executado antes do início da programação da emissora. - 72 caracteres (os espaços entre as palavras são considerados)
FORMATOS ÁUDIO E VÍDEO PRE-ROLL DE ÁUDIO + DHTML (DESKTOP) - Spot ou jingle de 10 ou 15 executado antes do início da programação da emissora. - 72 caracteres (os espaços entre as palavras são considerados)
FORMATOS ÁUDIO E VÍDEO
 FORMATOS ÁUDIO E VÍDEO PRE-ROLL DE ÁUDIO + DHTML (DESKTOP) - Spot ou jingle de 10 ou 15 executado antes do início da programação da emissora. - 72 caracteres (os espaços entre as palavras são considerados)
FORMATOS ÁUDIO E VÍDEO PRE-ROLL DE ÁUDIO + DHTML (DESKTOP) - Spot ou jingle de 10 ou 15 executado antes do início da programação da emissora. - 72 caracteres (os espaços entre as palavras são considerados)
HTML Página 23. Índice
 PARTE - 4 HTML Página 23 Índice HTML - Frames... 24 Exemplo:... 24 Parâmetros utilizados para a marcação ... 25 Composições com Frames... 25 Exemplo 1.... 26 Exemplo 4.... 26 Parâmetros que Completam
PARTE - 4 HTML Página 23 Índice HTML - Frames... 24 Exemplo:... 24 Parâmetros utilizados para a marcação ... 25 Composições com Frames... 25 Exemplo 1.... 26 Exemplo 4.... 26 Parâmetros que Completam
FORNECEDOR COLABORATIVO. Especificações técnicas
 FORNECEDOR COLABORATIVO Especificações técnicas ORIENTAÇÕES GERAIS O projeto Fornecedor Colaborativo é composto por módulos que devem ser previamente acordados com a equipe comercial: MÓDULO MATERIAL NECESSÁRIO
FORNECEDOR COLABORATIVO Especificações técnicas ORIENTAÇÕES GERAIS O projeto Fornecedor Colaborativo é composto por módulos que devem ser previamente acordados com a equipe comercial: MÓDULO MATERIAL NECESSÁRIO
O CMS JOOMLA! UM GUIA PARA INICIANTES
 O CMS JOOMLA! UM GUIA PARA INICIANTES 25/04/2016 Daniel Picon dpicon@sc.usp.br 1 INTRODUÇÃO REDE DE COMPUTADORES E INTERNET O que acontece quando tentamos acessar um site da internet? Computadores se comunicam
O CMS JOOMLA! UM GUIA PARA INICIANTES 25/04/2016 Daniel Picon dpicon@sc.usp.br 1 INTRODUÇÃO REDE DE COMPUTADORES E INTERNET O que acontece quando tentamos acessar um site da internet? Computadores se comunicam
Hiperlinks. Hiperlinks. Hiperlinks. Tag <a></a> Hiperlinks 07/05/2011
 INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DA PARAÍBA CAMPUS CAMPINA GRANDE 1 2 INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 2 Documentos hipertexto permitem estabelecer fluxos
INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DA PARAÍBA CAMPUS CAMPINA GRANDE 1 2 INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 2 Documentos hipertexto permitem estabelecer fluxos
INTRODUÇÃO AO DESENVOLVIMENTO WEB. PROFª. M.Sc. JULIANA H Q BENACCHIO
 INTRODUÇÃO AO DESENVOLVIMENTO WEB PROFª. M.Sc. JULIANA H Q BENACCHIO As imagens são armazenadas em forma de arquivos, principalmente PNG (para desenhos) ou JPG (para fotos) Para incluir imagens usa-se
INTRODUÇÃO AO DESENVOLVIMENTO WEB PROFª. M.Sc. JULIANA H Q BENACCHIO As imagens são armazenadas em forma de arquivos, principalmente PNG (para desenhos) ou JPG (para fotos) Para incluir imagens usa-se
Webdesign HTML. Introdução a HTML e as principais tags da linguagem. Thiago Miranda dos Santos Souza
 Webdesign HTML Introdução a HTML e as principais tags da linguagem Conteúdos Os materiais de aula, apostilas e outras informações estarão disponíveis em: www.thiagomiranda.net Objetivos Apresentar a HTML
Webdesign HTML Introdução a HTML e as principais tags da linguagem Conteúdos Os materiais de aula, apostilas e outras informações estarão disponíveis em: www.thiagomiranda.net Objetivos Apresentar a HTML
CEEP-CENTRO ESTADUAL DE EDUCAÇÃO PROFISSIONAL PEDRO BOARETTO NETO INTERNET E PROGRAMAÇÃO WEB INICIO DE HTML
 INICIO DE HTML Neste tutorial usaremos o já conhecido Notepad++ ou Bloco de Notas e um Browser (Chrome, Mozilla ou Internet Explorer). Para nossos exemplos usaremos o Chrome. A estrutura básica de uma
INICIO DE HTML Neste tutorial usaremos o já conhecido Notepad++ ou Bloco de Notas e um Browser (Chrome, Mozilla ou Internet Explorer). Para nossos exemplos usaremos o Chrome. A estrutura básica de uma
Universidade de São Paulo
 Manual para usuários do site Este manual foi especialmente desenvolvido para os administradores de conteúdo de cada departamento, que terá uma pessoa responsável pelas atualizações das informações departamentais
Manual para usuários do site Este manual foi especialmente desenvolvido para os administradores de conteúdo de cada departamento, que terá uma pessoa responsável pelas atualizações das informações departamentais
HTML. Conceitos básicos de formatação de páginas WEB
 HTML Conceitos básicos de formatação de páginas WEB HTML HyperText Markup Language Linguagem utilizada para criar hipertexto na web Ou seja, criar documentos estruturados utilizando para tal um conjunto
HTML Conceitos básicos de formatação de páginas WEB HTML HyperText Markup Language Linguagem utilizada para criar hipertexto na web Ou seja, criar documentos estruturados utilizando para tal um conjunto
ESPECIFICAÇÕES DO ANÚNCIO. Banner padrão. Servido por terceiros. Criativo. Animação. Marcador de anúncio da DAA* Disponibilidade.
 Banner padrão Um banner de anúncio padrão é uma unidade de anúncio que pode ser uma imagem estática ou animada. A unidade de anúncio pode ter um link para diversas ações, incluindo um site móvel, loja
Banner padrão Um banner de anúncio padrão é uma unidade de anúncio que pode ser uma imagem estática ou animada. A unidade de anúncio pode ter um link para diversas ações, incluindo um site móvel, loja
Agenda. Vantagens e desvantagens. Tipos de arquivos. Dicas
 Agenda Vantagens e desvantagens Tipos de arquivos Dicas 3 Vantagens e desvantagens Vantagens Flexibilidade de desenvolvimento por seu uma linguagem aberta e gratuita Ferramentas de baixo custo para produção
Agenda Vantagens e desvantagens Tipos de arquivos Dicas 3 Vantagens e desvantagens Vantagens Flexibilidade de desenvolvimento por seu uma linguagem aberta e gratuita Ferramentas de baixo custo para produção
Unidade 4: Introdução à Tecnologia CSS Prof. Daniel Caetano
 Programação para Internet Rica 1 Unidade 4: Introdução à Tecnologia CSS Prof. Daniel Caetano Objetivo: Apresentar conceitos de introduzir o uso de Folhas de Estilo em Cascata. Bibliografia: W3, 2009; CASCADE,
Programação para Internet Rica 1 Unidade 4: Introdução à Tecnologia CSS Prof. Daniel Caetano Objetivo: Apresentar conceitos de introduzir o uso de Folhas de Estilo em Cascata. Bibliografia: W3, 2009; CASCADE,
INTRODUÇÃO ÀS APLICAÇÕES PARA WEB
 INTRODUÇÃO ÀS APLICAÇÕES PARA WEB Material cedido pelo prof. Francisco Dantas Nobre Neto Professor: Rhavy Maia Guedes E-mail: rhavy.maia@gmail.com, rhavymg.wordpress.com Sites vs Aplicativos Web Aplicativos
INTRODUÇÃO ÀS APLICAÇÕES PARA WEB Material cedido pelo prof. Francisco Dantas Nobre Neto Professor: Rhavy Maia Guedes E-mail: rhavy.maia@gmail.com, rhavymg.wordpress.com Sites vs Aplicativos Web Aplicativos
Projeto Integrador. Pesquisa HTML5. Green Friday. Gestão em Tecnologia da Informação. Turma 1º B
 Projeto Integrador Green Friday Pesquisa HTML5 Gestão em Tecnologia da Informação Turma 1º B Versão : 1.0.0 Equipe Cristiano Margarida Rodrigues Idealização e arquitetura Tiago Dariel Gois Marques - Teste
Projeto Integrador Green Friday Pesquisa HTML5 Gestão em Tecnologia da Informação Turma 1º B Versão : 1.0.0 Equipe Cristiano Margarida Rodrigues Idealização e arquitetura Tiago Dariel Gois Marques - Teste
Síntese da aula anterior
 Síntese da aula anterior Na última aula, aprendemos a utilizar em html: Tabelas Hiperligações Foi também disponibilizado um formulário de ajuda em html com as tags principais Sítio da aula anterior: http://www.marcosoares.com/aia/11/aula_2010_04_16/
Síntese da aula anterior Na última aula, aprendemos a utilizar em html: Tabelas Hiperligações Foi também disponibilizado um formulário de ajuda em html com as tags principais Sítio da aula anterior: http://www.marcosoares.com/aia/11/aula_2010_04_16/
INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 2
 1 INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DA PARAÍBA CAMPUS CAMPINA GRANDE INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 2 Rhavy Maia Guedes rhavy.maia@gmail.com Hiperlinks
1 INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DA PARAÍBA CAMPUS CAMPINA GRANDE INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 2 Rhavy Maia Guedes rhavy.maia@gmail.com Hiperlinks
Caracterização de vários tipos e imagens e formatos de imagens
 Caracterização de vários tipos e imagens e formatos de imagens Trabalho de: Vitor Vieira e Joaquim Vieira Formador: António Guimarães Extensões de ficheiros de imagem Nos primórdios, os computadores eram
Caracterização de vários tipos e imagens e formatos de imagens Trabalho de: Vitor Vieira e Joaquim Vieira Formador: António Guimarães Extensões de ficheiros de imagem Nos primórdios, os computadores eram
IFSC/Florianópolis - Prof. Herval Daminelli
 Linguagem de marcação de textos; HTML significa Hypertext Markup Language (linguagem de marcação de hipertexto); Composta por elementos chamados tags ou rótulos ou marcadores; Estes marcadores definem
Linguagem de marcação de textos; HTML significa Hypertext Markup Language (linguagem de marcação de hipertexto); Composta por elementos chamados tags ou rótulos ou marcadores; Estes marcadores definem
Qual a razão do termo cascata na terminologia CSS? A forma como as regras de estilo são aplicadas obedece a 3 princípios básicos: herança,
 Qual a razão do termo cascata na terminologia CSS? A forma como as regras de estilo são aplicadas obedece a 3 princípios básicos: herança, especificidade do seletor e proximidade do elemento estilizado.
Qual a razão do termo cascata na terminologia CSS? A forma como as regras de estilo são aplicadas obedece a 3 princípios básicos: herança, especificidade do seletor e proximidade do elemento estilizado.
Mapas e suas representações computacionais
 Mapas e suas representações computacionais Atributos não espaciais É qualquer informação descritiva relacionada a um único objeto ou um conjunto deles. Os SIGs armazenam estes dados em um Sistema de
Mapas e suas representações computacionais Atributos não espaciais É qualquer informação descritiva relacionada a um único objeto ou um conjunto deles. Os SIGs armazenam estes dados em um Sistema de
MÓDULO 3 PÁGINAS WEB. Criação de Páginas Web
 MÓDULO 3 PÁGINAS WEB Criação de Páginas Web TÉCNICAS DE IMPLANTAÇÃO DE PÁGINAS NA WEB Linguagens de Programação O HTML é a linguagem mais utilizada para criar páginas Web com hipertexto. Utilizando a linguagem
MÓDULO 3 PÁGINAS WEB Criação de Páginas Web TÉCNICAS DE IMPLANTAÇÃO DE PÁGINAS NA WEB Linguagens de Programação O HTML é a linguagem mais utilizada para criar páginas Web com hipertexto. Utilizando a linguagem
Informática. LibreOffice Impress. Professor Márcio Hunecke.
 Informática LibreOffice Impress Professor Márcio Hunecke Informática Aula XX LIBREOFFICE IMPRESS Modos de Exibição Normal Alterna para a exibição normal, na qual é possível criar e editar slides. Estrutura
Informática LibreOffice Impress Professor Márcio Hunecke Informática Aula XX LIBREOFFICE IMPRESS Modos de Exibição Normal Alterna para a exibição normal, na qual é possível criar e editar slides. Estrutura
UFCD 0793 Scripts CGI e Folhas de Estilo Formadora: Sónia Rodrigues
 UFCD 0793 Scripts CGI e Folhas de Estilo Formadora: Sónia Rodrigues 0793 Scripts CGI e folhas de estilo Objectivos da UFCD: Desenvolver páginas para a Web, através de scripts CGI e folhas de estilo. UFCD
UFCD 0793 Scripts CGI e Folhas de Estilo Formadora: Sónia Rodrigues 0793 Scripts CGI e folhas de estilo Objectivos da UFCD: Desenvolver páginas para a Web, através de scripts CGI e folhas de estilo. UFCD
Desenvolvimento Web. JavaScript aula IV Acesso a documentos com Document Object Model (DOM) Professor: Bruno E. G. Gomes
 INSTITUTO FEDERAL DE EDUCAÇÃO CIÊNCIA E TECNOLOGIA CURSO TÉCNICO INTEGRADO EM INFORMÁTICA CAMPUS CURRAIS NOVOS Desenvolvimento Web JavaScript aula IV Acesso a documentos com Document Object Model (DOM)
INSTITUTO FEDERAL DE EDUCAÇÃO CIÊNCIA E TECNOLOGIA CURSO TÉCNICO INTEGRADO EM INFORMÁTICA CAMPUS CURRAIS NOVOS Desenvolvimento Web JavaScript aula IV Acesso a documentos com Document Object Model (DOM)
Módulo: Criação de Páginas WEB
 Módulo: Criação de Páginas WEB 50 Horas - Sessão 05/13 TEXTO ANIMADO O comando MARQUEE orienta o browser a definir o efeito de texto/imagem a passar no ecrã. Deve ser utilizado quando queremos dar destaque
Módulo: Criação de Páginas WEB 50 Horas - Sessão 05/13 TEXTO ANIMADO O comando MARQUEE orienta o browser a definir o efeito de texto/imagem a passar no ecrã. Deve ser utilizado quando queremos dar destaque
A CASA DO SIMULADO DESAFIO QUESTÕES MINISSIMULADO 86/360
 1 DEMAIS SIMULADOS NO LINK ABAIXO CLIQUE AQUI REDE SOCIAL SIMULADO 86/360 INFORMÁTICA INSTRUÇÕES TEMPO: 30 MINUTOS MODALIDADE: CERTO OU ERRADO 30 QUESTÕES CURTA NOSSA PÁGINA MATERIAL LIVRE Este material
1 DEMAIS SIMULADOS NO LINK ABAIXO CLIQUE AQUI REDE SOCIAL SIMULADO 86/360 INFORMÁTICA INSTRUÇÕES TEMPO: 30 MINUTOS MODALIDADE: CERTO OU ERRADO 30 QUESTÕES CURTA NOSSA PÁGINA MATERIAL LIVRE Este material
Volnys Bernal. Introdução à linguagem HTML. Introdução à linguagem HTML. Visão geral. Visão geral. Visão geral. Visão geral.
 1 2 Introdução à linguagem HTML Sumário Volnys Borges Bernal Primeira página Principais tags Principais atributos 3 4 HTML HTML = HyperText Markup Language Linguagem de marcação (Markup) para criação de
1 2 Introdução à linguagem HTML Sumário Volnys Borges Bernal Primeira página Principais tags Principais atributos 3 4 HTML HTML = HyperText Markup Language Linguagem de marcação (Markup) para criação de
Tutorial para orientar novos usuários do site unifei.edu.br a encontrar e editar conteúdos no site
 Tutorial para orientar novos usuários do site unifei.edu.br a encontrar e editar conteúdos no site Login Para se autenticar no site acesse unifei.edu.br/user e entre com seu nome de usuário (seu CPF) e
Tutorial para orientar novos usuários do site unifei.edu.br a encontrar e editar conteúdos no site Login Para se autenticar no site acesse unifei.edu.br/user e entre com seu nome de usuário (seu CPF) e
Guia do usuário ao
 Guia do usuário ao FileSender@RNP Documento Baseado no Guia do usuário do FileSender@RNP Universidade Federal da Grande Dourados - UFGD Coordenadoria de Desenvolvimento de Tecnologia da Informação - COIN
Guia do usuário ao FileSender@RNP Documento Baseado no Guia do usuário do FileSender@RNP Universidade Federal da Grande Dourados - UFGD Coordenadoria de Desenvolvimento de Tecnologia da Informação - COIN
Introdução 1 PARTE I: A LINGUAGEM DA WEB 5
 Sumário Introdução 1 PARTE I: A LINGUAGEM DA WEB 5 Capítulo 1: Introdução a HTML5 7 Criando com tags: um panorama 8 Incorporando os novos elementos de HTML5 9 Usando tags válidas de HTML4 11 Esquecendo
Sumário Introdução 1 PARTE I: A LINGUAGEM DA WEB 5 Capítulo 1: Introdução a HTML5 7 Criando com tags: um panorama 8 Incorporando os novos elementos de HTML5 9 Usando tags válidas de HTML4 11 Esquecendo
Tabelas. Tabelas. Iniciando a construção... Atributos <table> Tag <table></table> 05/06/2011
 INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DA PARAÍBA CAMPUS CAMPINA GRANDE 1 2 Tabelas INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 3 Largamente suportado(browser); Controlar
INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DA PARAÍBA CAMPUS CAMPINA GRANDE 1 2 Tabelas INTERNET BÁSICA: EXTENSIBLE HYPERTEXT MARKUP LANGUAGE XHTML PARTE 3 Largamente suportado(browser); Controlar
Introdução à linguagem HTML. Volnys Borges Bernal
 1 Introdução à linguagem HTML Volnys Borges Bernal 2013-2015 Volnys Bernal 2 Introdução à linguagem HTML Sumário Visão geral Primeira página Principais tags Principais atributos Formulários 2011-2015 Volnys
1 Introdução à linguagem HTML Volnys Borges Bernal 2013-2015 Volnys Bernal 2 Introdução à linguagem HTML Sumário Visão geral Primeira página Principais tags Principais atributos Formulários 2011-2015 Volnys
Introdução ao HTML Hypertext Markup Language
 Introdução ao HTML Hypertext Markup Language Prof. Marcus Ramos Tags São comandos que são inseridos juntamente com o texto a ser apresentado, e que definem a forma como o mesmo será exibido na tela do
Introdução ao HTML Hypertext Markup Language Prof. Marcus Ramos Tags São comandos que são inseridos juntamente com o texto a ser apresentado, e que definem a forma como o mesmo será exibido na tela do
TECNOLOGIA WEB INTRODUÇÃO CONSTRUÇÃO DE PÁGINAS ESTÁTICAS HTML / XHTML
 INTRODUÇÃO CONSTRUÇÃO DE PÁGINAS ESTÁTICAS HTML / XHTML 1 INTRODUÇÃO TECNOLOGIA WEB Começaremos desvendando o poder do desenvolvimento de aplicações baseadas na Web com a XHTML (Extensible HyperText Markup
INTRODUÇÃO CONSTRUÇÃO DE PÁGINAS ESTÁTICAS HTML / XHTML 1 INTRODUÇÃO TECNOLOGIA WEB Começaremos desvendando o poder do desenvolvimento de aplicações baseadas na Web com a XHTML (Extensible HyperText Markup
Programação Web - HTML
 Instituto Federal de Minas Gerais Campus Ponte Nova Programação Web - HTML Professor: Saulo Henrique Cabral Silva HTML Início em 1980, Tim Bernes-Lee Implementado Pascal. 1989, o CERN investiu esforços
Instituto Federal de Minas Gerais Campus Ponte Nova Programação Web - HTML Professor: Saulo Henrique Cabral Silva HTML Início em 1980, Tim Bernes-Lee Implementado Pascal. 1989, o CERN investiu esforços
Este Material foi elaborado por:
 Governo do Estado do Pará Secretaria de Estado de Educação Secretaria Adjunta de Ensino Diretoria de Educação para Diversidade, Inclusão e Cidadania Coordenação de Tecnologia Aplicada à Educação Núcleo
Governo do Estado do Pará Secretaria de Estado de Educação Secretaria Adjunta de Ensino Diretoria de Educação para Diversidade, Inclusão e Cidadania Coordenação de Tecnologia Aplicada à Educação Núcleo
gedit Bloco de notas
 GOVERNO DA REPÚBLICA PORTUGUESA gedit Bloco de notas Sistema Operativo Linux Tecnologias de Informação e Comunicação Professor: Joaquim Frias Instruções básicas do HTML TAGS TAGS Uma tag é uma instrução
GOVERNO DA REPÚBLICA PORTUGUESA gedit Bloco de notas Sistema Operativo Linux Tecnologias de Informação e Comunicação Professor: Joaquim Frias Instruções básicas do HTML TAGS TAGS Uma tag é uma instrução
AULA: BrOffice Impress segunda parte
 AULA: BrOffice Impress segunda parte Objetivos Ter uma visão geral do BrOffice Impress; Aprender a trabalhar com o modo de exibição dos slides; Saber utilizar cores ou textura em segundo plano; Aprender
AULA: BrOffice Impress segunda parte Objetivos Ter uma visão geral do BrOffice Impress; Aprender a trabalhar com o modo de exibição dos slides; Saber utilizar cores ou textura em segundo plano; Aprender
Especificações técnicas O código Javascript abaixo deve ser usado como um valor de clicktag associado ao banner:
 Formato Mega Banner (1300x230 px) Funcionamento Formato standard que exibe criações artísticas dentro de suas dimensões permitidas. O formato acomoda um link para uma página pré definida. O código Javascript
Formato Mega Banner (1300x230 px) Funcionamento Formato standard que exibe criações artísticas dentro de suas dimensões permitidas. O formato acomoda um link para uma página pré definida. O código Javascript
INTRODUÇÃO AO CSS. HTML é usado para estruturar conteúdos. CSS é usado para formatar conteúdos estruturados.
 INTRODUÇÃO AO CSS O que é CSS? Talvez você já tenha ouvido falar em CSS, mas não saiba o que significa exatamente. Nesta lição você saberá o que é e para que serve CSS. CSS é a abreviatura para Cascading
INTRODUÇÃO AO CSS O que é CSS? Talvez você já tenha ouvido falar em CSS, mas não saiba o que significa exatamente. Nesta lição você saberá o que é e para que serve CSS. CSS é a abreviatura para Cascading
3.1.7. Definição do fundo da página
 3.1.7. Definição do fundo da página 1 Definição do fundo da página A definição do fundo de uma página pode ser feita através da atribuição de uma cor ou de uma imagem Quando é feita através da utilização
3.1.7. Definição do fundo da página 1 Definição do fundo da página A definição do fundo de uma página pode ser feita através da atribuição de uma cor ou de uma imagem Quando é feita através da utilização
<HTML5> Autor: Fernando Vaz de Lima Pereira
 Autor: Fernando Vaz de Lima Pereira 4 Multimídia Os elementos de multimídia possuem grande relevância na estrutura de um site ou página de internet. Além de tornar o conteúdo mais dinâmico com
Autor: Fernando Vaz de Lima Pereira 4 Multimídia Os elementos de multimídia possuem grande relevância na estrutura de um site ou página de internet. Além de tornar o conteúdo mais dinâmico com
2018/03/04 21:51 1/13 1 Elementos da tela. Esta seção apresenta os elementos disponíveis em uma tela e provê detalhes de configuração dos mesmos.
 2018/03/04 21:51 1/13 1 Elementos da tela 1 Elementos da tela Visão geral Esta seção apresenta os elementos disponíveis em uma tela e provê detalhes de configuração dos mesmos. 1 Log de ações Com o elemento
2018/03/04 21:51 1/13 1 Elementos da tela 1 Elementos da tela Visão geral Esta seção apresenta os elementos disponíveis em uma tela e provê detalhes de configuração dos mesmos. 1 Log de ações Com o elemento
Para visualizar corretamente configurar a tela para 1024 x 768 pixels. Tabelas
 Para visualizar corretamente configurar a tela para 1024 x 768 pixels Tabelas Sumário Alinhamento de conteúdo Autoformatação Barra suspensa Como criar uma tabela Como excluir elementos Como inserir elementos
Para visualizar corretamente configurar a tela para 1024 x 768 pixels Tabelas Sumário Alinhamento de conteúdo Autoformatação Barra suspensa Como criar uma tabela Como excluir elementos Como inserir elementos
Formato standard que exibe criações artísticas dentro de suas dimensões permitidas. O formato acomoda um link para uma página pré definida.
 Formato Mega Banner (1300x230px) Dimensão do formato: 1300x230px Loop: Não permitido - GIF ou JPG ou PNG (Inicial: 100Kb Final: 200Kb) - TAG até 300Kb / Com vídeo 2.2Mb Formato Extra Banner (970x150px)
Formato Mega Banner (1300x230px) Dimensão do formato: 1300x230px Loop: Não permitido - GIF ou JPG ou PNG (Inicial: 100Kb Final: 200Kb) - TAG até 300Kb / Com vídeo 2.2Mb Formato Extra Banner (970x150px)
